Table of Contents
The CSS filter property lets you apply various different visual effects on elements such as images, backgrounds and borders. It is similar to the filters featured in Photoshop or Instagram where you can alter the appearance of an image completely simply by apply a filter on it. CSS gives us a way to accomplish the same effects natively in the browser.
CSS Filters
Before we look at examples of each filter, let's look at the syntax for it:
CSS.filter {
filter: function(value);
}
In the above, function is the name of the function you want applied and value is how strongly or weakly you want the effect to be applied. You can also apply multiple filters by separating the functions with a space:
CSS.filter {
filter: function1(value1) function2(value2);
}
Here are all the filters we will go over (with examples):
blur()brightness()contrast()drop-shadow()grayscale()hue-rotate()invert()opacity()saturate()sepia()
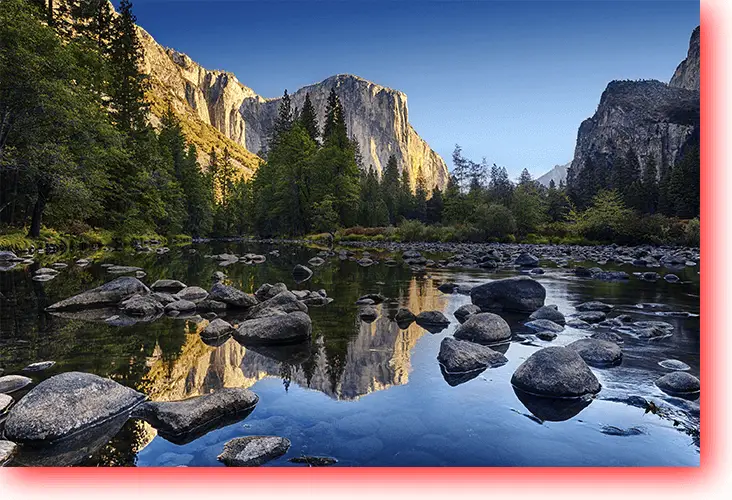
We will be applying the effects on this example unedited picture for comparison:
 Yosemite National Park.
Yosemite National Park.
Blur
The blur() function applies a Gaussian blur where the value is radius to be used to blend the pixels together on the screen. The higher the value, the stronger the blur. The default value is 0 and recommended unit is px.
CSS.blur {
filter: blur(2px);
}
 The blur CSS filter effect.
The blur CSS filter effect.
Brightness
The brightness() function adjusts the brightness of an element by multiplying its red, blue and green values. The value you provide is the percentage. Since we are doing multiplication, a value of 100% leads to an unchanged element, a value of 0% leads to an element that is completely black, while a number greater than 100% will result in a brighter element. The default value is 100%.
CSS.brightness {
filter: brightness(25%);
}
 The brightness CSS filter effect at 25%.
The brightness CSS filter effect at 25%.
CSS.brightness {
filter: brightness(140%);
}
 The brightness CSS filter effect at 140%.
The brightness CSS filter effect at 140%.
Contrast
The contrast() function adjusts the contrast of the element. Similar to how brightness() works, the value is a percentage defining how strongly to apply the effect. With a value of 0%, the element is completely black, with 100%, it is completely unchanged, and anything higher than 100% makes it more contrasted. The default value is 100%.
CSS.contrast {
filter: contrast(50%);
}
 The contrast CSS filter effect at 50%.
The contrast CSS filter effect at 50%.
CSS.contrast {
filter: contrast(150%);
}
 The contrast CSS filter effect at 150%.
The contrast CSS filter effect at 150%.
Drop Shadow
The drop-shadow() function creates a shadow of an image even if it has transparency. This means that even if your image is square, it will only render a shadow under the portions you can actually see. The value is a string of the form (length) (length) (length) (color). The first two values are the horizontal and vertical offset of the shadow, and the last value is the color of the shadow.
Because it is slightly more complex than the previous filters we have seen, it's syntax is also different:
filter: drop-shadow(x, y, blur, color);
- x: How much the X-axis to offset the shadow.
- y: How much the Y-axis to offset the shadow.
- blur: How large is the radius used to blend pixels together.
- color: The color to draw the shadow.
CSS.drop-shadow {
filter: drop-shadow(0.5rem 0.5rem 1rem red);
}
 The drop shadow CSS filter effect.
The drop shadow CSS filter effect.
Grayscale
The grayscale() function is used to convert an image to grayscale, with the percent determining how strongly. A value of 0 leaves it unchanged whereas any higher brings the element closer to being completely grayscale, which happens when the value is set to 1. The default value is 0.
CSS.grayscale {
filter: grayscale(0.8);
}
 The grayscale CSS filter effect.
The grayscale CSS filter effect.
Hue Rotate
The hue-rotate() function is an interesting property. This function lets you rotate the colors on the element around a color wheel. The value you provide it is the degrees around the wheel you'd like to rotate the colors. Naturally, if you pass it 0deg, it will remain unchanged, same as with 360deg, the maximum allowed value. Anything in between will cause the colors to rotate, changing the way it appears. The default value is 0deg.
CSS.hue-rotate {
filter: hue-rotate(60deg);
}
 The hue-rotate CSS filter effect.
The hue-rotate CSS filter effect.
Invert
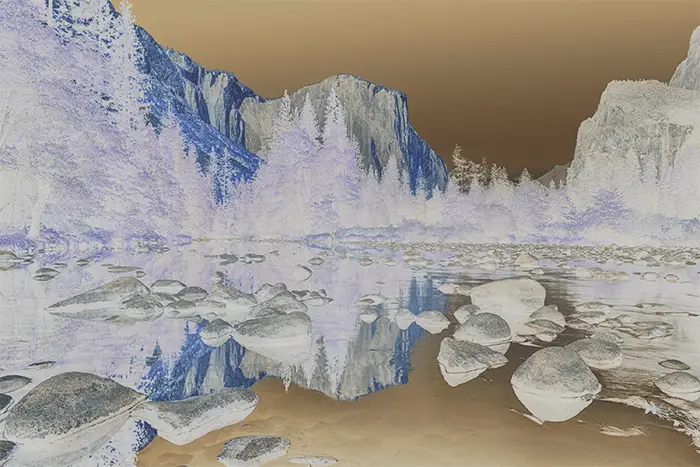
The invert() function works as you would expect. It applies an inverting effect, with the value defining how strong the effect should be. At 0%, it does nothing, and 100% is completely inverted. The default value is 0%.
CSS.invert {
filter: invert(80%);
}
 The invert CSS filter effect.
The invert CSS filter effect.
Opacity
The opacity() function defines how opaque the element should be. A value of 0% makes the element completely transparent while a value of 100% leaves the element unchanged. The default value is 100%.
CSS.opacity {
filter: opacity(70%);
}
 The opacity CSS filter effect.
The opacity CSS filter effect.
Saturate
The saturate function defines how much to saturate an element. A value of 0% leaves the element completely unsaturated whereas a value of 100% leaves it unchanged. To saturate an element, simply provide a value greater than 100%. The default value is 100%.
CSS.saturate {
filter: saturate(50%);
}
 The saturate CSS filter effect at 50%.
The saturate CSS filter effect at 50%.
CSS.saturate {
filter: saturate(150%);
}
 The saturate CSS filter effect at 150%.
The saturate CSS filter effect at 150%.
Sepia
The final function we'll look at is the sepia() function. It applies a sepia effect with the value defining how strongly. A value of 0% leaves it unchanged and 100% leaves it completely sepia. The default value is 0%.
CSS.sepia {
filter: sepia(100%);
}
 The sepia CSS filter effect.
The sepia CSS filter effect.
Conclusion
CSS filters are a simple yet powerful tool at your disposal to apply awesome effects. When used tastefully, the end result can be pretty cool, and the best part is that is it done completely natively in the browser.
 Getting Started with Electron
Getting Started with Electron How to Serve Static Files with Nginx and Docker
How to Serve Static Files with Nginx and Docker How to deploy a .NET app using Docker
How to deploy a .NET app using Docker How to build a Discord bot using TypeScript
How to build a Discord bot using TypeScript How to deploy a Deno app using Docker
How to deploy a Deno app using Docker Using Puppeteer and Jest for End-to-End Testing
Using Puppeteer and Jest for End-to-End Testing Getting Started with Handlebars.js
Getting Started with Handlebars.js Creating a Twitter bot with Node.js
Creating a Twitter bot with Node.js Using Push.js to Display Web Browser Notifications
Using Push.js to Display Web Browser Notifications Setting Up Stylus CSS Preprocessor
Setting Up Stylus CSS Preprocessor Getting Started with Vuex: Managing State in Vue
Getting Started with Vuex: Managing State in Vue Getting Started with Moon.js
Getting Started with Moon.js
