Extensions are a great way to add functionality to any editor and Microsoft's Visual Studio Code is no exception. Extensions can speed up your development workflow by providing new features, new functionality, and new ways to work with your code. In this tutorial, we'll go through the 10 best extensions for Visual Studio Code to help you become as productive as possible.
GitLens
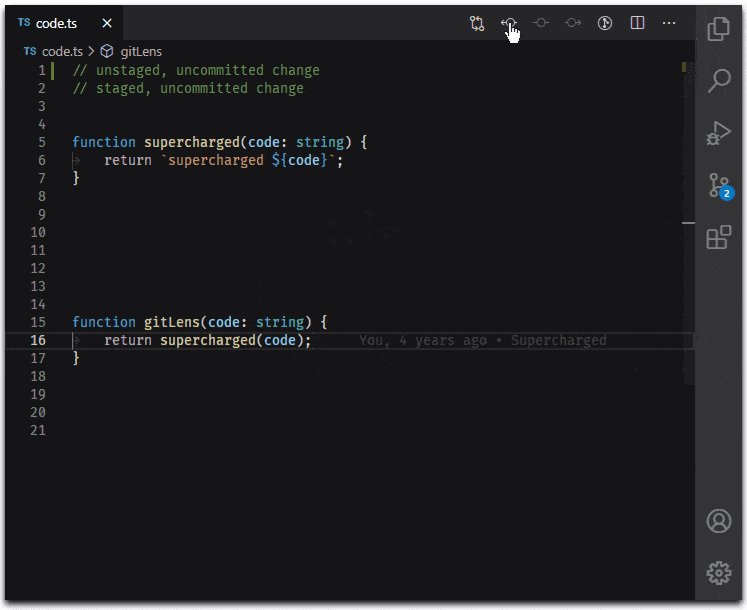
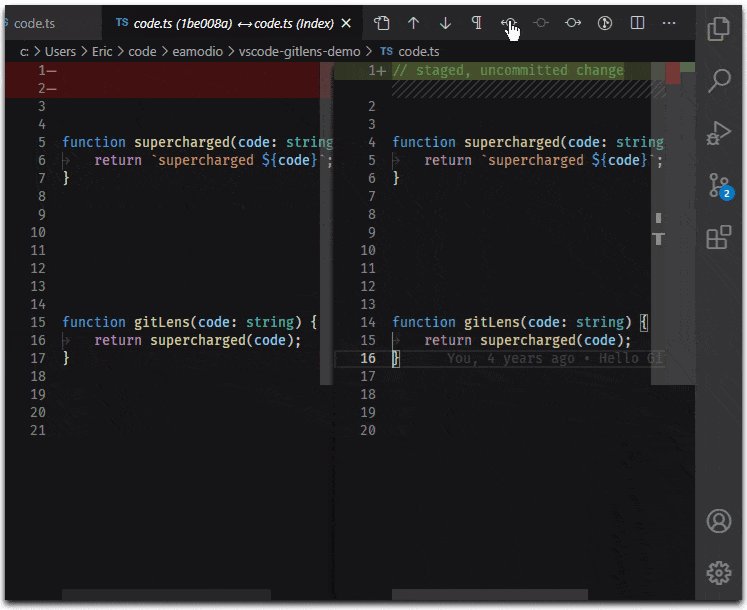
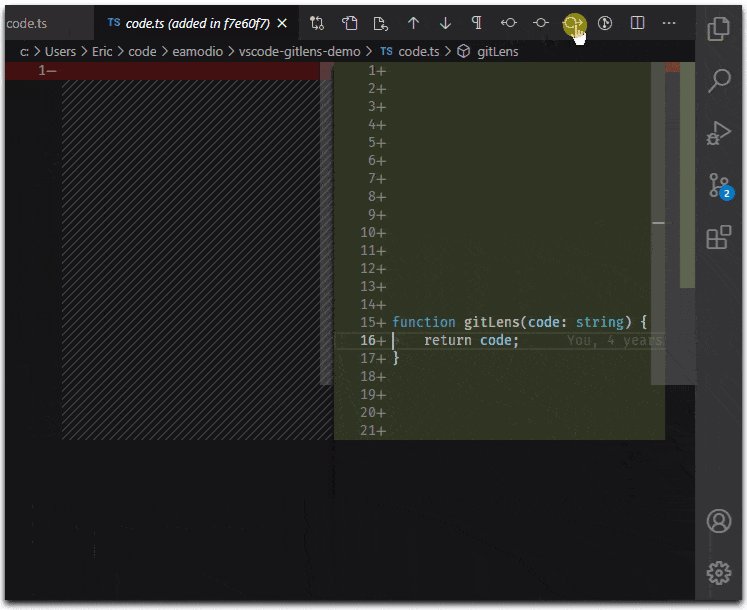
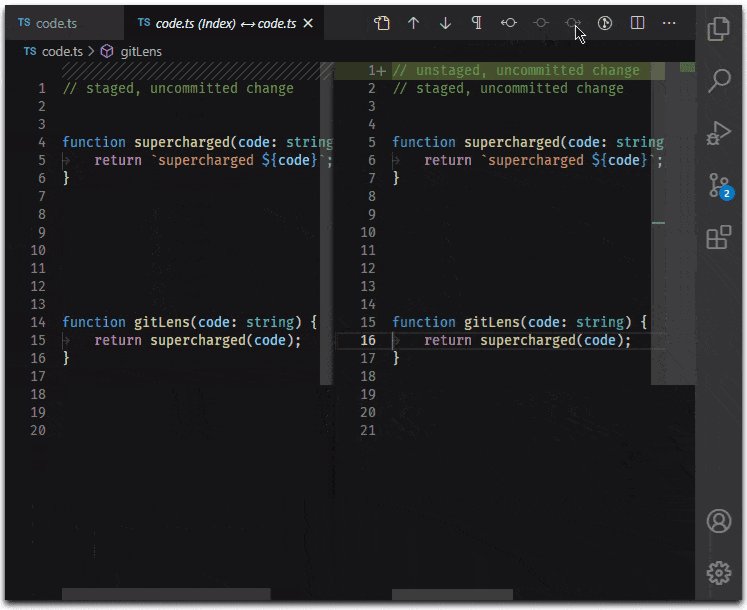
Starting off this list is GitLens, the extension made by GitKraken. This extension supercharges Git and, combined with your CLI, can completely replace any standalone Git GUI application. This powerful extension has so many features, and is very useful for developers to see the history of their code changes, under their code better, and collaborate when working in teams.
 GitLens extension in Visual Studio Code
GitLens extension in Visual Studio Code
Auto Rename Tag
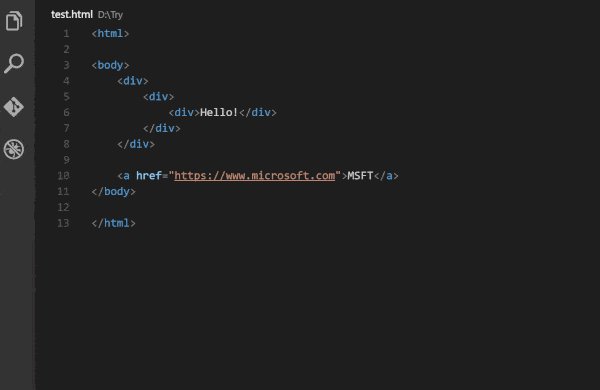
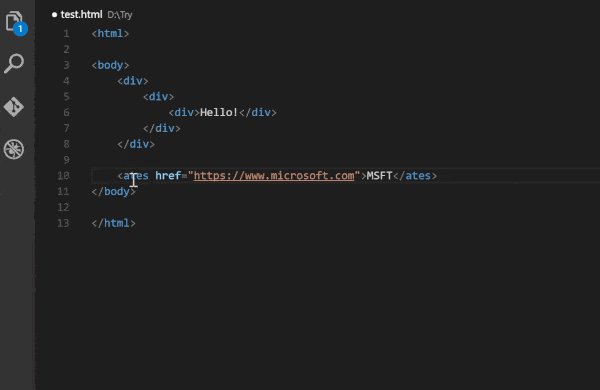
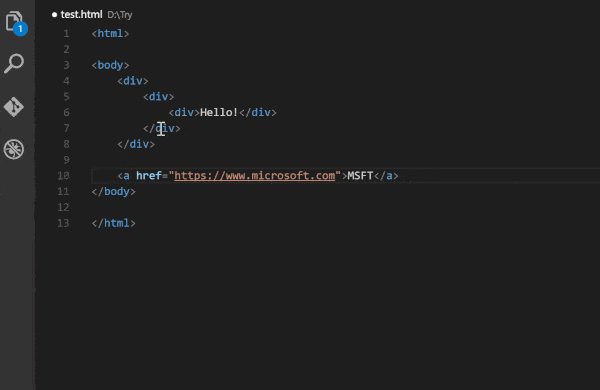
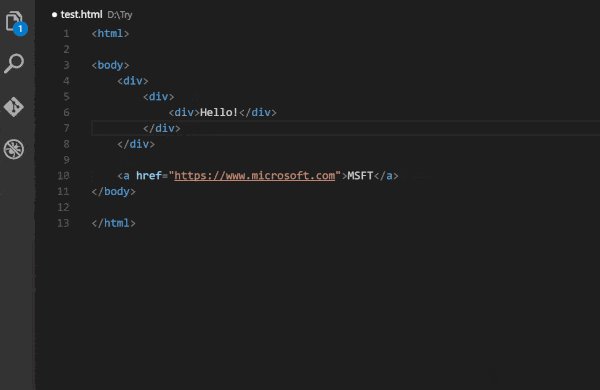
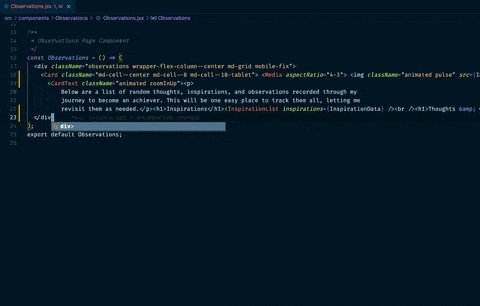
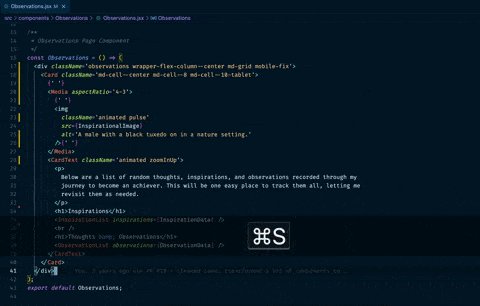
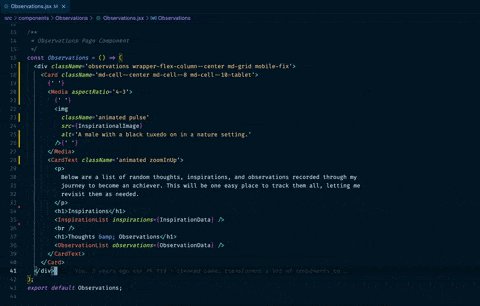
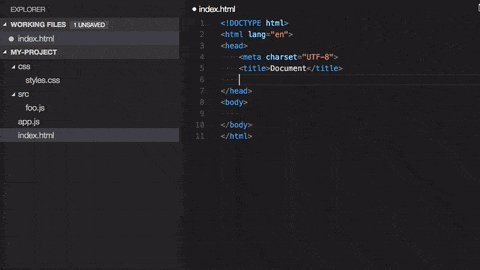
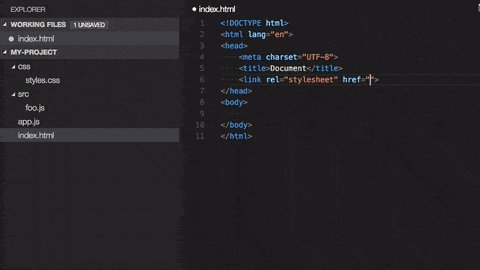
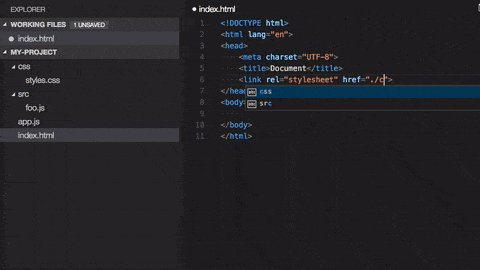
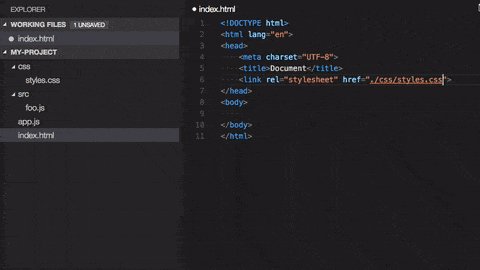
Auto Rename Tag is a great extension that automatically renames the other tag inside any markup language when you rename one of them. This extension is a time-saving tool that helps you avoid having to manually rename tags in your code. When you're working in a file with many levels deep, renaming tags can be difficult but this extension eliminates that need completely. It supports HTML, XML, JavaScript, JSX, JavaScript, Vue, and many others.
 Auto Rename Tag extension in Visual Studio Code
Auto Rename Tag extension in Visual Studio Code
Prettier
While there are many different formatters out there, Prettier is a very popular one, and for good reason. As an opinionated formatter, it helps enforce a consistent code styles in your project so that you can be more productive and reduce inner-team conflicts over style. Combined with Visual Studio Code's auto-save feature, this extension format your code on save, so you don't even have to think about doing it. With a configuration file, you can even tweak it on a per-project basis so that you can customize the formatting for your project, or enable it globally within Visual Studio Code.
 Prettier extension in Visual Studio Code
Prettier extension in Visual Studio Code
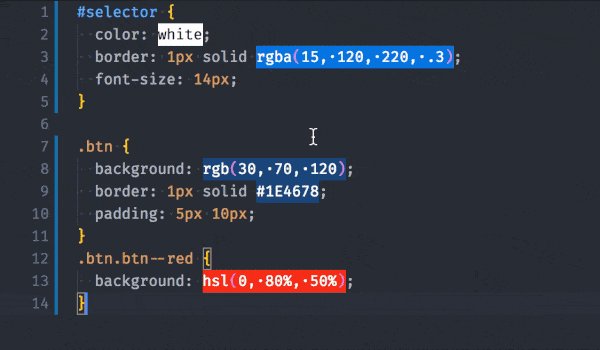
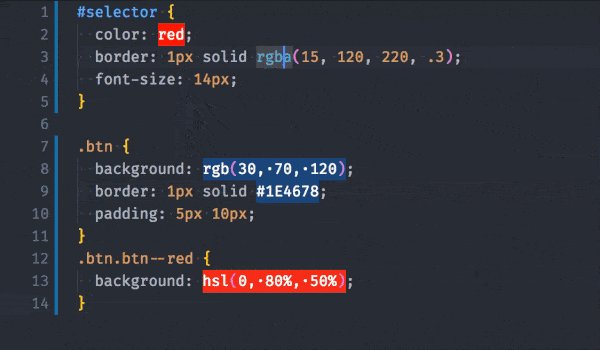
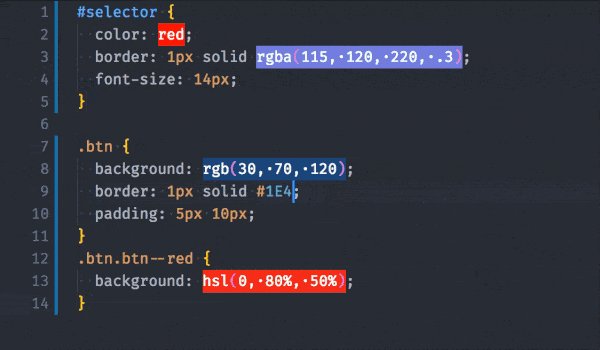
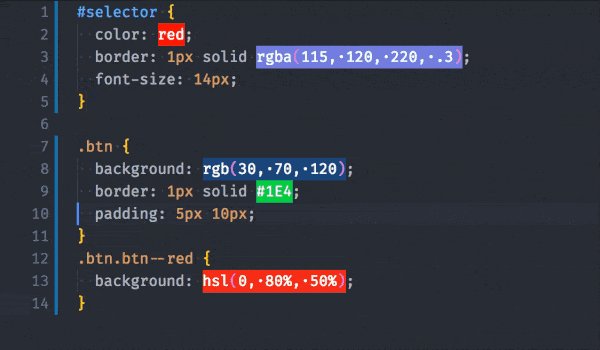
Colorize
Colorize is an extremely useful extension if you find yourself constantly working with colors. This extension will help you visualize colors at a glance so that you can easily see what color you're working with. It supports HEX, RGB, HSL, and HEXA colors.
 Colorize extension in Visual Studio Code
Colorize extension in Visual Studio Code
Code Spell Checker
Code Spell Checker is a great extension that will check your code for spelling mistakes and will highlight the mistakes for you. While it is true that most of the time, typos in your code are irrelevant, however if you find yourself writing content in Visual Studio Code or just want to improve your code ever-so-slightly, this extension is for you.
 Code Spell Checker extension in Visual Studio Code
Code Spell Checker extension in Visual Studio Code
Path Intellisense
Path Intellisense is a useful extension that will help you navigate your project and find files and folders. It automatically completes paths for you, and it will also show you the file type of the file you're looking at. It even works with both relative and absolute paths.
 Path Intellisense extension in Visual Studio Code
Path Intellisense extension in Visual Studio Code
Indent Rainbow
Indent Rainbow is an extension that will help you visualize your indentation levels. It will show you the indentation levels of your code, and it will also highlight the indentation levels that you're on. It supports pretty much every language that has indentation in some form.
 Indent Rainbow extension in Visual Studio Code
Indent Rainbow extension in Visual Studio Code
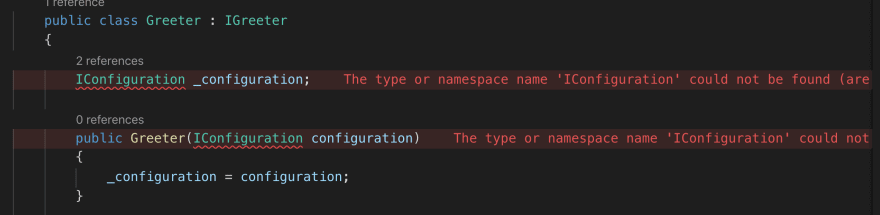
Error Lens
Error Lens is an extension that will surface errors and warnings right in your editor, rather than as a lightbulb on the left side. This means you can more immediately spot when there is a problem with your code, and you can easily navigate to the error or warning.
 Error Lens extension in Visual Studio Code
Error Lens extension in Visual Studio Code
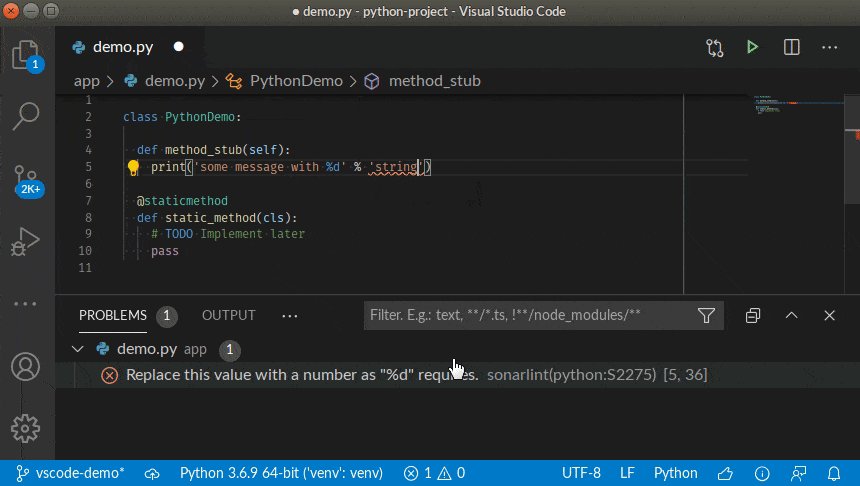
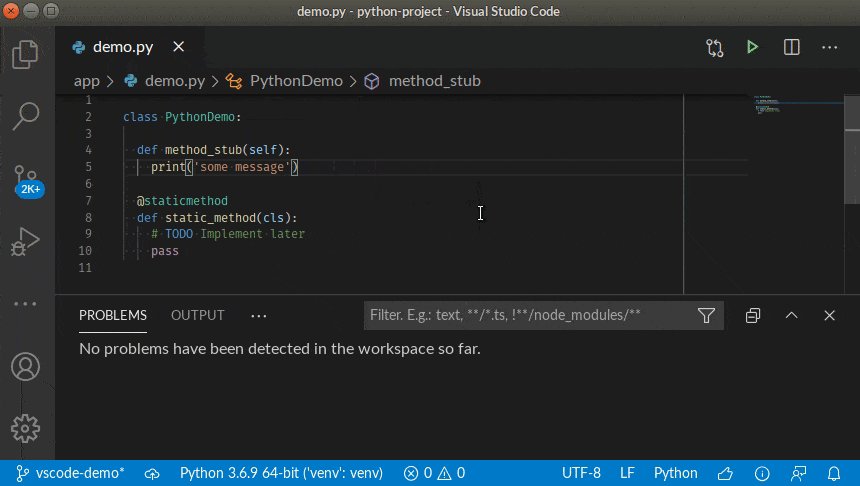
SonarLint
For code analysis, SonarLint is a powerful extension that will help you spot potential problems in your code. It will improve code quality by analyzing your code and then reporting errors or warnings to you. It supports a lot of languages, and there's very little reason not to enable it on your project.
 SonarLint extension in Visual Studio Code
SonarLint extension in Visual Studio Code
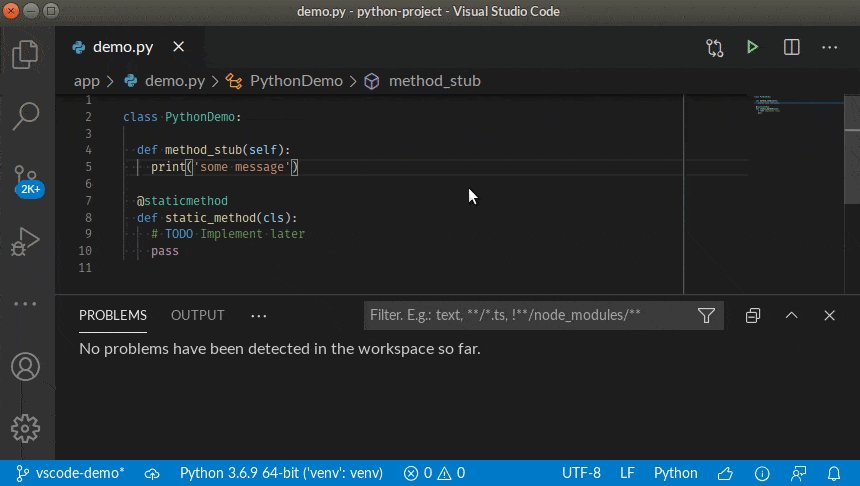
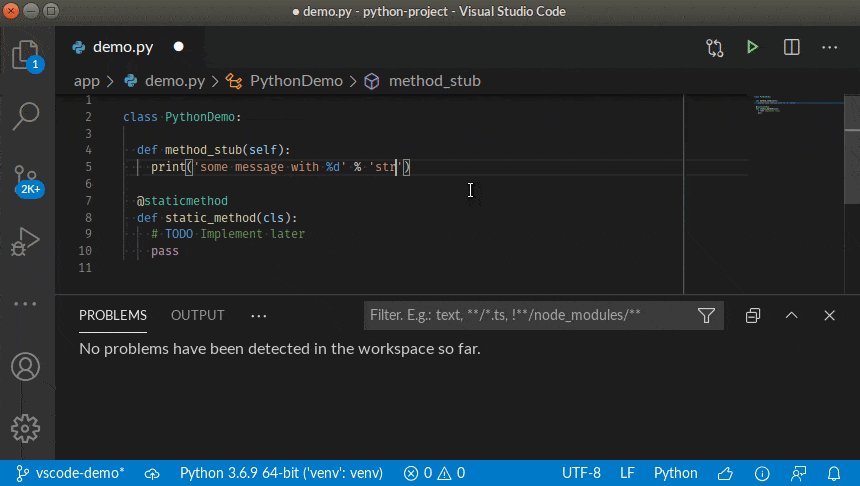
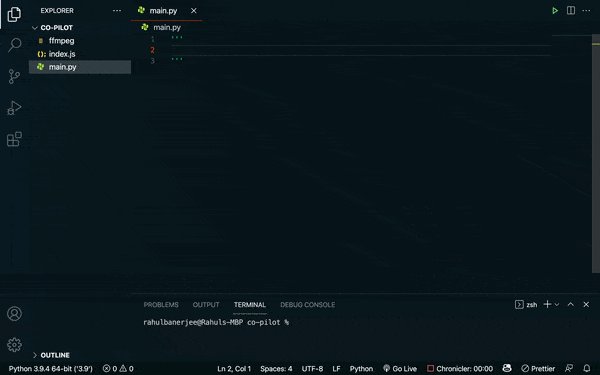
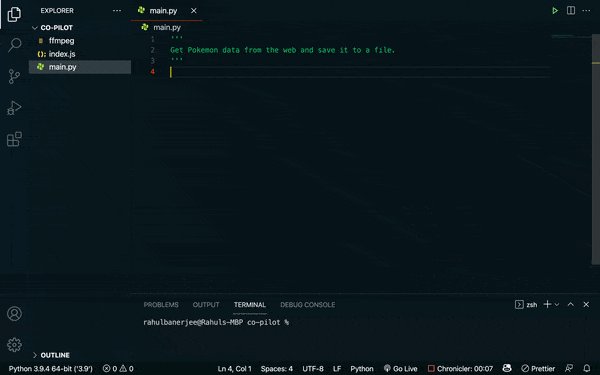
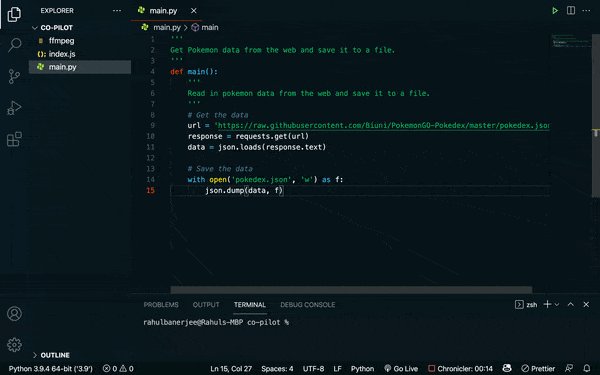
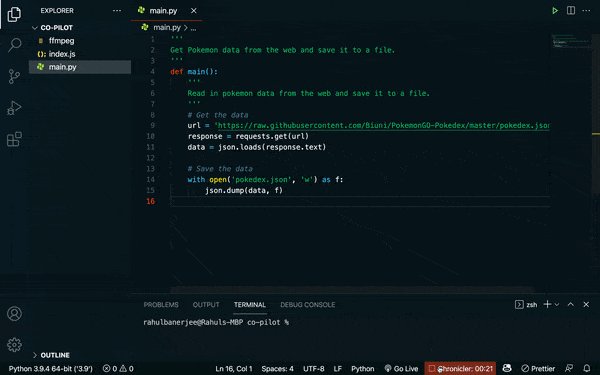
GitHub Copilot
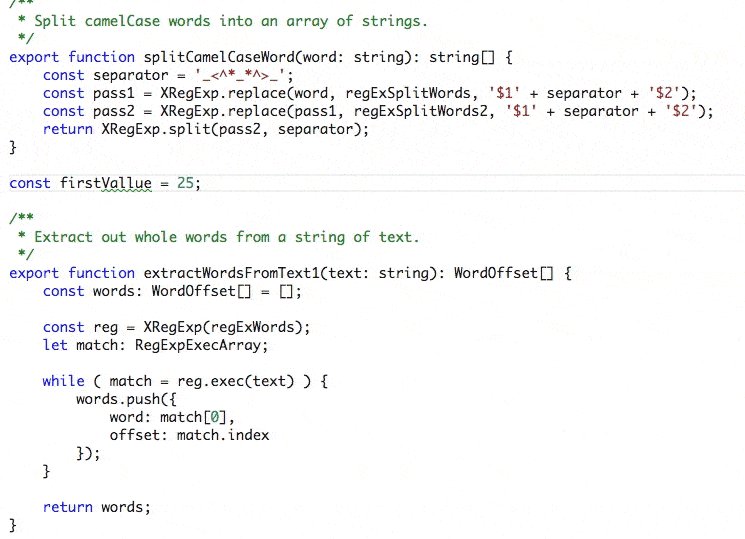
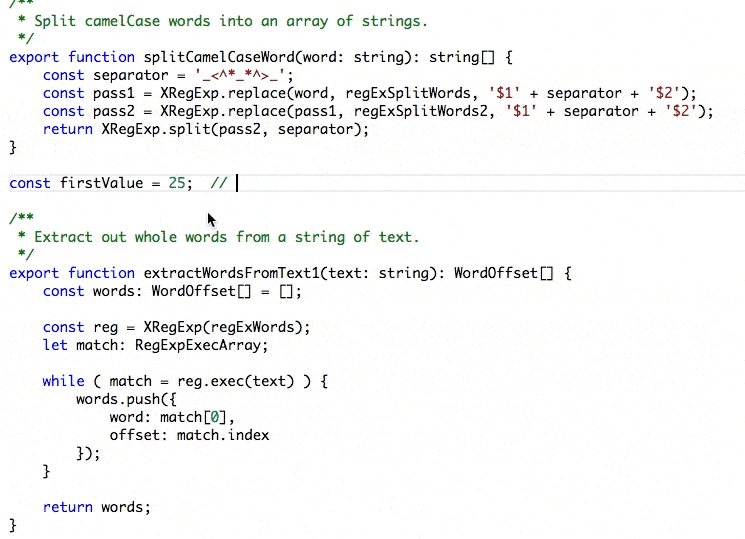
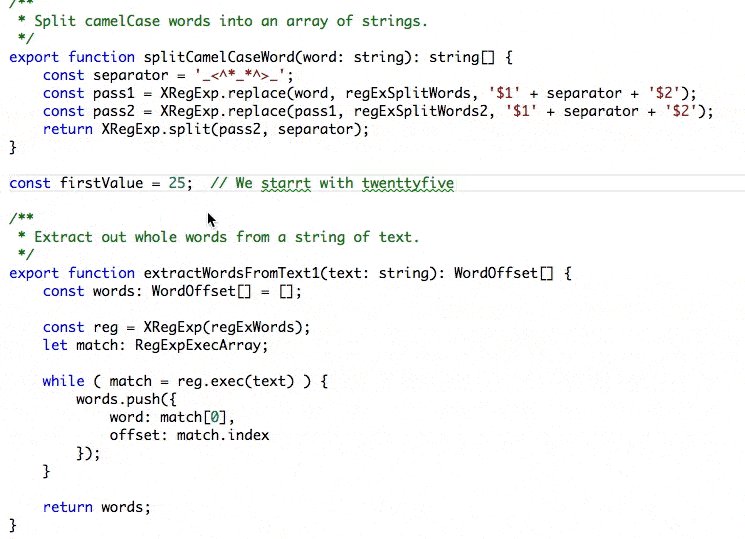
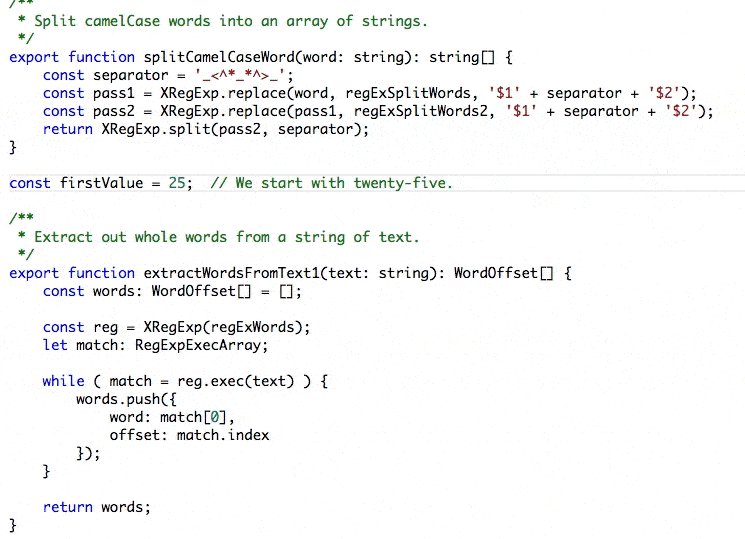
Last, but certainly not least, is GitHub Copilot. This extension is nothing short of incredible. Made by GitHub, they call it "Your AI pair programmer", and they're not exaggerating. GitHub Copilot will give you suggestions for entire functions right inside your editor. Powered by OpenAI and GPT-3, this extension will undoubtedly make you a more productive and efficient developer.
 GitHub Copilot extension in Visual Studio Code
GitHub Copilot extension in Visual Studio Code
Conclusion
Hopefully, these 10 Visual Studio Code extensions will help you become more productive and efficient. If you have any suggestions for more extensions, feel free to tweet us. Happy coding!
 How to Serve Static Files with Nginx and Docker
How to Serve Static Files with Nginx and Docker How to deploy a .NET app using Docker
How to deploy a .NET app using Docker How to deploy a PHP app using Docker
How to deploy a PHP app using Docker How to deploy a Deno app using Docker
How to deploy a Deno app using Docker How to deploy an Express app using Docker
How to deploy an Express app using Docker Learn how to use v-model with a custom Vue component
Learn how to use v-model with a custom Vue component Using Puppeteer and Jest for End-to-End Testing
Using Puppeteer and Jest for End-to-End Testing Getting Started with Moment.js
Getting Started with Moment.js Learn how to build a Slack Bot using Node.js
Learn how to build a Slack Bot using Node.js Using Push.js to Display Web Browser Notifications
Using Push.js to Display Web Browser Notifications Getting Started with Vuex: Managing State in Vue
Getting Started with Vuex: Managing State in Vue Using Axios to Pull Data from a REST API
Using Axios to Pull Data from a REST API

