Electron is a cross-platform desktop application framework based on web technologies. Created by GitHub, Electron is used by a wide variety of open source and proprietary software projects, including Discord, Slack, Visual Studio Code, and many more.
Electron is important because it made native desktop applications a lot easier due to its ability to support JavaScript, one of the world's most popular programming languages.
With Electron, you can write native desktop applications in JavaScript, HTML, and CSS and have them run on all major desktop operating systems, such as macOS, Windows, and Linux.
Electron works by bundling in Chromium, the same rendering engine that powers Chrome, and use the V8 JavaScript engine to run your Node code.
Electron is essentially a stand-alone Chrome tab that you can build desktop apps in. In this tutorial, we will learn how to set up Electron, create a basic hello world example, run it on your local machine natively, and try out demos of Electron with Electron Fiddle.
Here's the Electron app that we will be building:
 Our Electron app running.
Our Electron app running.
Prerequisites
- Basic knowledge of JavaScript.
- Node and NPM installed. If you don't have them installed, follow our how to install Node guide.
Installing Yarn
We will be using Yarn to manage our dependencies. This step is technically optional because you can just stick to npm if you prefer. To install Yarn, run this:
BASHnpm install -g yarn
To test if you've installed Yarn, check the version:
BASHyarn -v
If you see a version number, you're good to go.
Directory Structure
By the end of this tutorial, our app will be in the following directory structure:
BASHapp
├── node_modules
├── index.html
├── index.js
└── package.json
We will have a folder called app that contains all of our files. We will also have a package.json file that will be used by npm to manage our dependencies. index.js will be our entry point for our Electron application, which will use index.html to render the GUI. In a more structured project, we would have a src folder that contains all of our code.
Set up Electron
Let's set up Electron. Because Electron is a Node app, we'll need to initialize a npm project. Inside your app folder, run the following command:
BASHnpm init -y
This will create a package.json file for you. Feel free to change the name of the project, but we'll keep it as app.
Now, let's install electron. To do this, run the following command:
BASHyarn add electron
To do this using npm, you can use the following command:
BASHnpm install electron
And with that, you should have Electron installed and ready to go.
Create a basic Electron app
To make our basic Electron app, we'll just need to create a JavaScript file and a basic HTML file. The JavaScript file will be called index.js and will contain the following code:
JAVASCRIPTconst { app, BrowserWindow } from "electron";
const createWindow = () => {
const configs = {
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
contextIsolation: false
}
};
const window = new BrowserWindow(configs);
window.loadFile("index.html");
};
app.whenReady().then(createWindow);
First we are importing app and BrowserWindow from the electron module. Then, we are creating a function called createWindow. This function will create a new window and load the HTML file, index.html. We are passing in some basic configuration options to the BrowserWindow constructor, including the window width, height, and enabling Node integration.
Finally, we are calling this function in the app.whenReady() method. This method will wait until the application is ready to create a window.
Now let's create the HTML file. We'll use the following code:
HTML<!DOCTYPE html>
<html>
<head>
<title>Hello from Sabe.io</title>
</head>
<body>
<h1>Hello from Sabe.io</h1>
<script>
const output = `We are on Node ${process.versions.node}, Chrome ${process.versions.chrome}, and Electron ${process.versions.electron}.`;
document.write(output)
</script>
</body>
</html>
When this file is rendered, it will display the versions of Node, Chrome, and Electron that you are running. This is useful not only for debugging, but also for testing that your app is working as expected.
Running your Electron app
Now that we have all of our files in place, we can run our Electron app. To do this, we can add a script to our package.json file. We'll add the following script:
BASH"scripts": {
"start": "electron ."
}
This lets us run our Electron app by running yarn start or npm start. Since we have all our files ready to go, run your app. You should see something like this:
 Our Electron app running.
Our Electron app running.
We have successfully run our Electron app natively, in this case, on Windows. If you're on Mac or Linux, your app will run natively on your machine.
Electron Fiddle
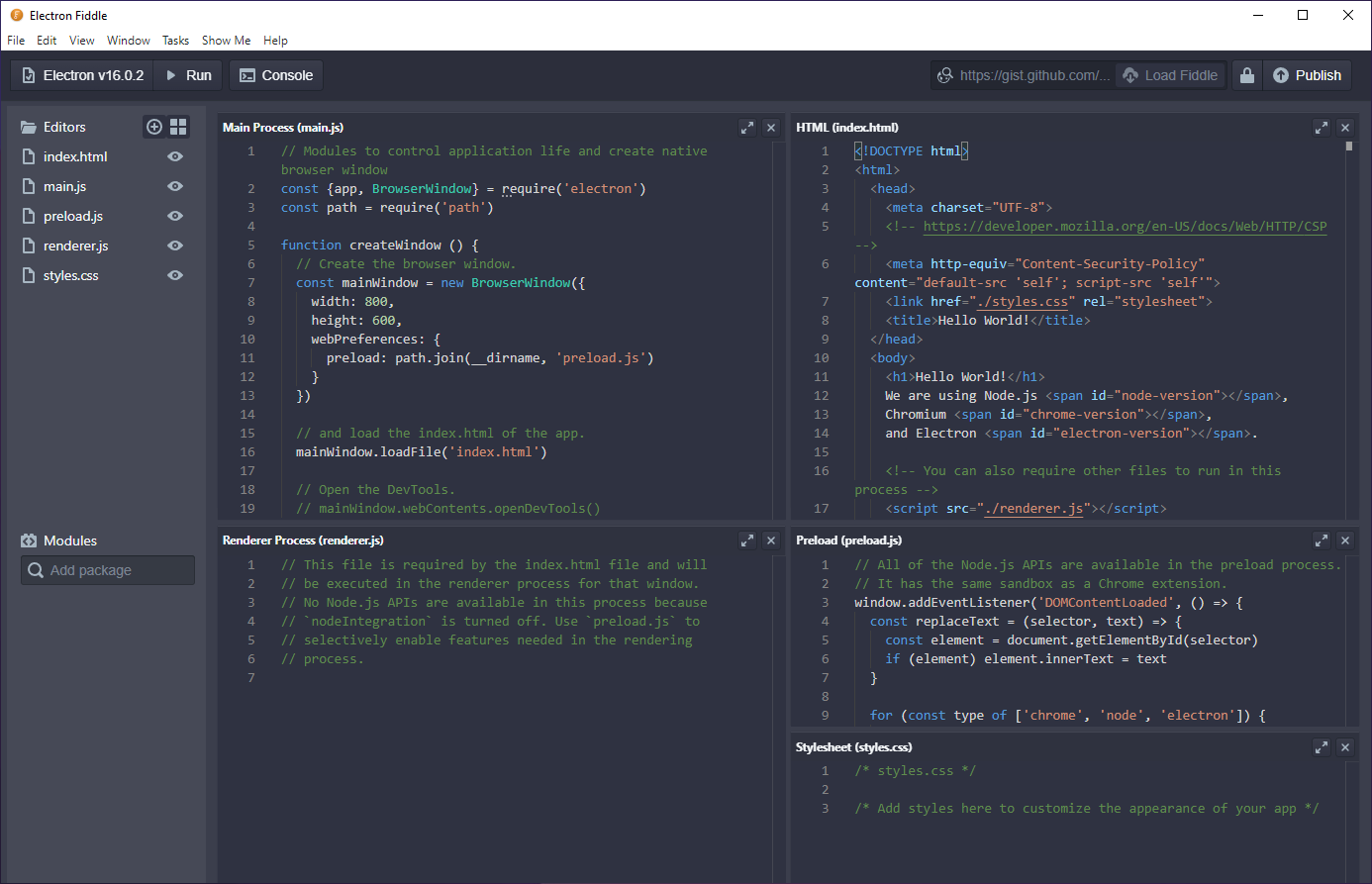
If you want to see what more you can do with Electron, check out Electron Fiddle, the easiest way to see examples of what Electron can do. Electron Fiddle is a playground for Electron, allowing you to quickly run and test Electron apps without needing to have Electron installed. You can also use Electron Fiddle to package and build your Electron app into binaries for distribution.
 Electron Fiddle
Electron Fiddle
Electron Fiddle is available for download for Windows, Mac, and Linux.
Packing an Electron app
When you have an Electron app that you want to distribute to other people, you will have to build it using the Electron Packer tool. This tool will allow you to package your app into a distributable format like a .exe or .dmg. This will allow people to simply double-click it to run it. Every operating system is different and the Electron Packer will generate the correct finished products for the operating system you want to target.
Conclusion
Electron is a powerful tool that can be used to create native desktop applications. Because it uses web technologies, it makes it very easy to create applications because JavaScript is a very popular language. Because many applications need to perform similar tasks as browsers, Electrons reduces the complexity of writing an app for multiple different operating systems. Hopefully this tutorial has helped you get started with Electron and get a feel for how it works.
Thanks for reading and we hope you have fun with Electron!
Resources
 Getting Started with Solid
Getting Started with Solid Managing PHP Dependencies with Composer
Managing PHP Dependencies with Composer Getting Started with Express
Getting Started with Express Create an RSS Reader in Node
Create an RSS Reader in Node Git Tutorial: Learn how to use Version Control
Git Tutorial: Learn how to use Version Control How to build a Discord bot using TypeScript
How to build a Discord bot using TypeScript How to deploy a PHP app using Docker
How to deploy a PHP app using Docker How to deploy a Deno app using Docker
How to deploy a Deno app using Docker Getting Started with Deno
Getting Started with Deno Getting Started with Moment.js
Getting Started with Moment.js Creating a Twitter bot with Node.js
Creating a Twitter bot with Node.js Setting Up Stylus CSS Preprocessor
Setting Up Stylus CSS Preprocessor

