CSS pre-processors like Sass, LESS and Stylus are popular because they allow you to write CSS in a custom syntax to later be compiled into the CSS that our browsers can parse. What's great about them is that they give us many new features that makes writing CSS more efficient and less painful.
The beauty about Stylus in particular is that it can be installed and used via Node and NPM, which most people already have installed. Fear not, if you don't, this tutorial includes that part too.
Let's get started!
Prerequisites
- Node and NPM installed. If you don't have them installed, follow our how to install Node guide.
Install Stylus and Set Up Project
Now let's get started and install Stylus. To do so, run the following command in your terminal:
BASHnpm install stylus -g
This command will install it on your computer globally so you can use it anywhere and with any project.
Before we compile our stylus files, let's first set up our folders. It is pretty common to have a stylus folder for your .styl files and a css folder for your .css files.
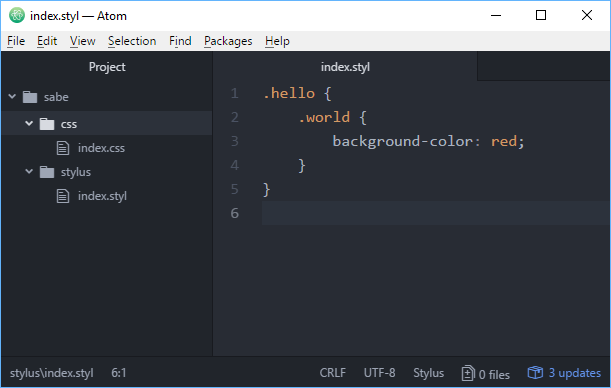
 The project's structure.
The project's structure.
Of course, you could structure your project however you like, but we'll use that for this tutorial.
Compile Stylus files to CSS files
Inside your stylus folder, we'll create a index.styl file which we will then compile into index.css.
Run this command in the root folder:
BASHstylus stylus/index.styl -o css/
HTML compiled css\index.css
That compiles our stylus/index.styl file and outputs it in our css folder. That's what the -o option is for, the output location.
If your index.styl looked like this:
CSS.hello {
.world {
background-color: red;
}
}
The output in index.css would look like this:
CSS.hello .world {
background-color: #f00;
}
Stylus Watcher
A watcher is really useful because instead of having to use the compile command every single time you want the compiled css files, you can run the watcher command which will watch your files for any changes and then automatically compile them for you.
Creating a watcher is as easy as appending the -w option to the command.
BASHstylus -w stylus/index.styl -o css/
HTMLcompiled css\index.css
watching stylus/index.styl
Stylus Compress
Compressing your CSS files will render them difficult to read for humans but reduces the sizes of them. This is useful for when you are working on a website that you plan to make public for others to use. The smaller the files, the less data that needs to be transmitted.
Compressing the output is as simple as applying the -c option.
BASHstylus -w -c stylus/index.styl -o css/
HTMLcompiled css\index.css
watching stylus/index.styl
By compressing it, your index.css would look like this:
CSS.hello .world{background-color:#f00}
Stylus is an awesome CSS preprocessor that is simple to install and offers a wide range of features. It's fun to use to write CSS and hopefully this tutorial has helped you get started using it!
Resources
 Getting Started with TypeScript
Getting Started with TypeScript How to Install Node on Windows, macOS and Linux
How to Install Node on Windows, macOS and Linux Getting Started with Solid
Getting Started with Solid Getting Started with Svelte
Getting Started with Svelte How to deploy a .NET app using Docker
How to deploy a .NET app using Docker How to deploy a PHP app using Docker
How to deploy a PHP app using Docker How to deploy a MySQL Server using Docker
How to deploy a MySQL Server using Docker Learn how to use v-model with a custom Vue component
Learn how to use v-model with a custom Vue component Getting Started with Handlebars.js
Getting Started with Handlebars.js Build a Real-Time Chat App with Node, Express, and Socket.io
Build a Real-Time Chat App with Node, Express, and Socket.io Using Push.js to Display Web Browser Notifications
Using Push.js to Display Web Browser Notifications Setting Up a Local Web Server using Node.js
Setting Up a Local Web Server using Node.js
