Table of Contents
What are Pseudo-elements?
Pseudo-elements are similar to pseudo-classes but instead of classes you can style right away, they are instead elements that you can target. Let's look at examples of these.
First Child
You can target the first child of a tag using the first-child pseudo-class. This will target the first child of the element you're targeting.
- HTML
- CSS
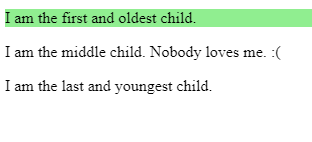
 Example of using first child.
Example of using first child.
Only the first child will be styled with the background color and the others will be left alone.
Last Child
You can target the last child of a tag using the last-child pseudo-class. This will target the last child of the element you're targeting.
- HTML
- CSS
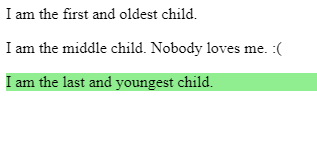
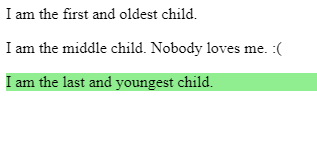
 Example of using last child.
Example of using last child.
Only the last child will be styled with the background color and the others will be left alone.
Nth Child
You can target a specific child of a tag using the nth-child pseudo-class. Simply add a number to the end of the pseudo-class. This will target the child at the specified index.
- HTML
- CSS
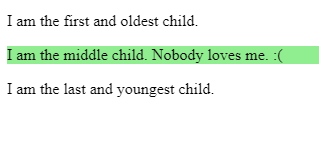
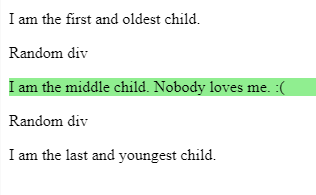
 Example of using nth child.
Example of using nth child.
The middle child will be styled with the background color and the others will be left alone.
First of Type
You can target the first occurrence of a tag using the first-of-type pseudo-class. This will target the first type of the element you're targeting.
- HTML
- CSS
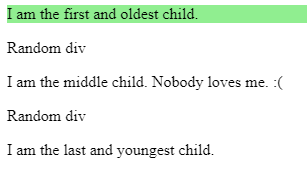
 Example of using first of type.
Example of using first of type.
Only the first child of the type will be styled with the background color and the others will be left alone.
Nth of Type
You can target a specific occurrence of a tag using the nth-of-type pseudo-class. Simply add a number to the end of the pseudo-class. This will target the element at the specified index.
- HTML
- CSS
 Example of using nth of type.
Example of using nth of type.
Last of Type
You can target the last occurrence of a tag using the last-of-type pseudo-class. This will target the last type of the element you're targeting.
- HTML
- CSS
 Example of using last of type.
Example of using last of type.
Before and After
Using the before and after pseudo-elements, you can add content before or after an element. You do this via the content property, which takes a string as a value.
HTML<!DOCTYPE html>
<html>
<head>
<title>Before and After</title>
<style>
p:before {
content: 'Hello ';
}
p:after {
content: ' World!';
}
</style>
</head>
<body>
<p>(don't mind me!)</p>
</body>
</html>
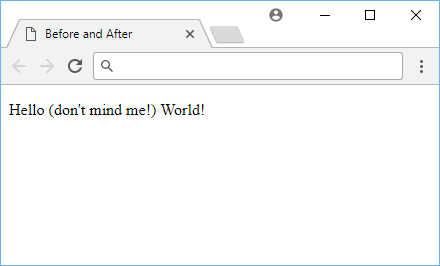
 An example of before and after.
An example of before and after.
First Letter and Line
You can style the first letter and first line of an element with the first-letter and first-line pseudo-elements.
HTML<!DOCTYPE html>
<html>
<head>
<title>First Letter and Line</title>
<style>
p:first-letter {
font-size: 5rem;
}
p:first-line {
color: red
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</body>
</html>
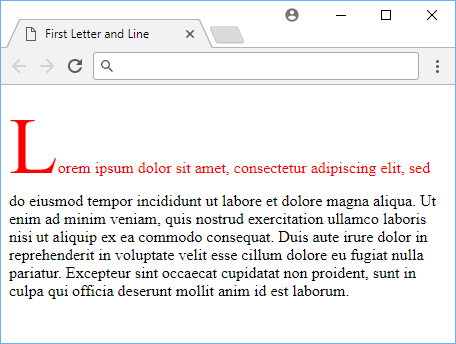
 An example of first letter and first line.
An example of first letter and first line.
The first letter has been made huge and the entire first line has been made red!
Resources
 Getting Started with TypeScript
Getting Started with TypeScript Managing PHP Dependencies with Composer
Managing PHP Dependencies with Composer Getting Started with Svelte
Getting Started with Svelte Getting Started with Electron
Getting Started with Electron How to deploy a PHP app using Docker
How to deploy a PHP app using Docker Getting Started with Deno
Getting Started with Deno How to deploy a MySQL Server using Docker
How to deploy a MySQL Server using Docker Learn how to use v-model with a custom Vue component
Learn how to use v-model with a custom Vue component Using Puppeteer and Jest for End-to-End Testing
Using Puppeteer and Jest for End-to-End Testing How to Scrape the Web using Node.js and Puppeteer
How to Scrape the Web using Node.js and Puppeteer Setting Up a Local Web Server using Node.js
Setting Up a Local Web Server using Node.js How To Create a Modal Popup Box with CSS and JavaScript
How To Create a Modal Popup Box with CSS and JavaScript
