The display property and its values are very important to understand because they have a pretty big impact on how elements interact with each other on the page and how they are rendered.
Let's go over the main values for display, using this HTML document as our base:
HTML<!DOCTYPE html>
<html>
<head>
<title>Display</title>
<style>
div {
background-color: blue;
}
span {
background-color: lightblue;
padding: 0 0.5rem;
}
</style>
</head>
<body>
<div>
<span>How</span>
<span>cool</span>
<span>is</span>
<span>Sabe?</span>
</div>
</body>
</html>
- HTML
- CSS
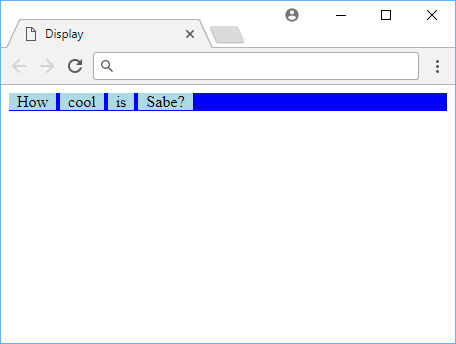
 Default display value for span tags.
Default display value for span tags.
Display: None
If you set the display value to none, it will simply not appear at all. This is useful for hiding elements that you don't want to see. For example, if you wanted to hide the span tags, you could do the following:
HTML<!DOCTYPE html>
<html>
<head>
<title>Display: None</title>
<style>
div {
background-color: blue;
}
span {
background-color: lightblue;
padding: 0 0.5rem;
display: none;
}
</style>
</head>
<body>
<div>
<span>How</span>
<span>cool</span>
<span>is</span>
<span>Sabe?</span>
</div>
</body>
</html>
- HTML
- CSS
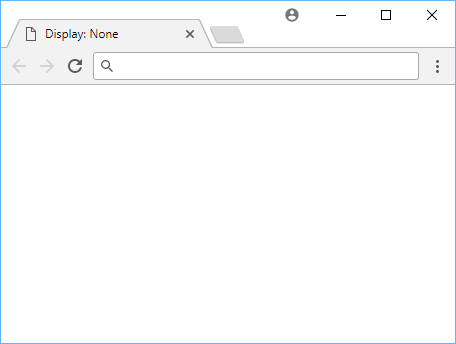
 Now you see me. Now you don't.
Now you see me. Now you don't.
Visibility
Another way to accomplish a similar, but not exact, effect as using display: none; is to use the visibility property. When you set the value to hidden, it also causes the element to disappear.
The difference is that using display: none the browser will act as if the element does not exist in the DOM at all, collapsing the space that the element otherwise would have taken up. On the other hand, using visibility: hidden; will hide the element from view but otherwise keep everything else the same.
Display: Inline
Now if you recall from our HTML lesson, span tags are, by default, rendered inline. This means that applying a display value of inline will essentially do nothing, however if you were to apply it on a div tag, it will be rendered inline. This is because div tags are rendered as blocks by default, and span tags will be rendered inline.
HTML<!DOCTYPE html>
<html>
<head>
<title>Display: Inline</title>
<style>
div {
background-color: blue;
}
span {
background-color: lightblue;
padding: 0 0.5rem;
}
</style>
</head>
<body>
<div>
<span>How</span>
<span>cool</span>
<span>is</span>
<span>Sabe?</span>
</div>
</body>
</html>
- HTML
- CSS
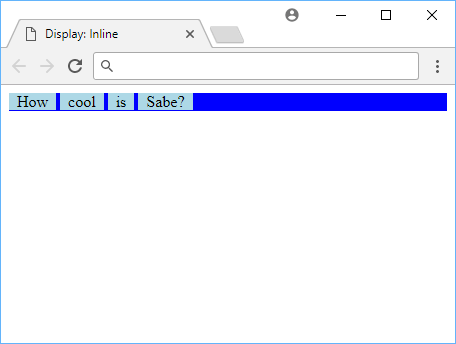
 The span tags are being rendered inline inside the div tag.
The span tags are being rendered inline inside the div tag.
Display: Block
Setting an element's display value to block will make it render as a block and inherit all of the characteristics that comes with being a block. This is useful for elements that you want to be rendered as a block, but you don't want to be able to apply any other styles to them.
While normally rendered inline, watch what happens when we set the span tags to render as a block like div tags usually do:
HTML<!DOCTYPE html>
<html>
<head>
<title>Display: Block</title>
<style>
div {
background-color: blue;
}
span {
background-color: lightblue;
padding: 0 0.5rem;
display: block;
}
</style>
</head>
<body>
<div>
<span>How</span>
<span>cool</span>
<span>is</span>
<span>Sabe?</span>
</div>
</body>
</html>
- HTML
- CSS
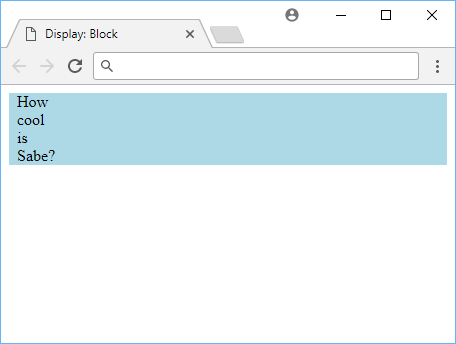
 Span tags rendered as blocks.
Span tags rendered as blocks.
Because our span tags are now rendered as a block, they individually take up 100% of the width of their parents, and thus you now see light blue covering where there used to be dark blue.
The div is still there, you just don't see it because each of its children are now taking up all the space inside of it, along with their lighter background color.
Display: Inline Block
Inline blocks is essentially taking a block and making it render inline. By setting the display property to inline-block, the element shares characteristics from both values.
You can, for example, manipulate the block's height, while remaining inline:
HTML<!DOCTYPE html>
<html>
<head>
<title>Display: Inline Block</title>
<style>
div {
background-color: blue;
}
span {
background-color: lightblue;
padding: 0 0.5rem;
display: inline-block;
}
span:nth-child(1) {
height: 1rem;
}
span:nth-child(2) {
height: 2rem;
}
span:nth-child(3) {
height: 3rem;
}
span:nth-child(4) {
height: 4rem;
}
</style>
</head>
<body>
<div>
<span>How</span>
<span>cool</span>
<span>is</span>
<span>Sabe?</span>
</div>
</body>
</html>
- HTML
- CSS
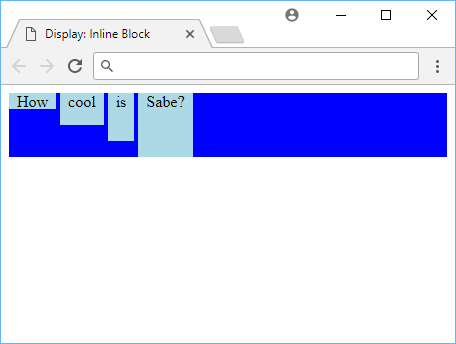
 Display: inline-block
Display: inline-block
Each individual span tag had its height adjusted like a block, but it remained rendered inline. This is useful for elements that you want to be rendered inline, but you want to be able to adjust their height.
Resources
 Getting Started with Express
Getting Started with Express Create an RSS Reader in Node
Create an RSS Reader in Node Best Visual Studio Code Extensions for 2022
Best Visual Studio Code Extensions for 2022 How to build a Discord bot using TypeScript
How to build a Discord bot using TypeScript Getting Started with Handlebars.js
Getting Started with Handlebars.js Getting User Location using JavaScript's Geolocation API
Getting User Location using JavaScript's Geolocation API Learn how to build a Slack Bot using Node.js
Learn how to build a Slack Bot using Node.js Creating a Twitter bot with Node.js
Creating a Twitter bot with Node.js Building a Real-Time Note-Taking App with Vue and Firebase
Building a Real-Time Note-Taking App with Vue and Firebase Setting Up Stylus CSS Preprocessor
Setting Up Stylus CSS Preprocessor Getting Started with Vuex: Managing State in Vue
Getting Started with Vuex: Managing State in Vue How To Create a Modal Popup Box with CSS and JavaScript
How To Create a Modal Popup Box with CSS and JavaScript
