Table of Contents
HTML tags are supposed to give meaning to the content inside, but not in the case with div and span tags. They exist mostly to be able to apply CSS styles or target with JavaScript by applying a class or id attribute to them. Here we will learn the difference between div and span tags, and how to use them in your HTML pages.
Div vs Span
So what is the difference between div and span tags? The difference between div and span tags is that div tags can contain other HTML tags, while span tags cannot. div tags are used to create sections of content, while span tags are used to create inline text.
Division Tag
The div tag represents a generic container. The reason why it is a container is because it defaults to a block. As a block-level element, it starts on its own new line, similar to how p tags work. The div tag is also used to create sections of content.
HTML<!DOCTYPE html>
<html>
<head>
<title>Div</title>
</head>
<body>
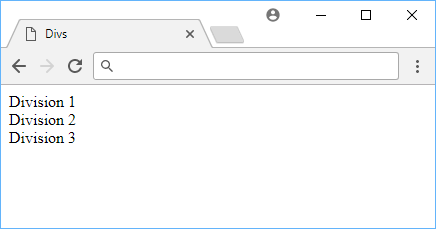
<div>Division 1</div>
<div>Division 2</div>
<div>Division 3</div>
</body>
</html>
 Dividers are block elements.
Dividers are block elements.
Span Tag
The span tag accomplishes the same thing as a div tag except that it is an inline element, which essentially means that it wraps content but remains inside the same line, and does not start on its own line.
This means you can do something like this:
HTML<!DOCTYPE html>
<html>
<head>
<title>Span</title>
</head>
<body>
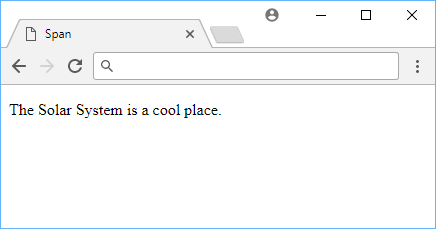
<p>The <span class="space">Solar System</span> is a cool place.</p>
</body>
</html>
 Span are inline elements.
Span are inline elements.
You can now apply styles to your space class and it will only affect the text "Solar System".
Conclusion
In general, these tags should be used as rarely as possible, as they do not describe the content inside them at all. Whenever possible, and when it makes sense, use alternative tags to give meaning to the content between the tags.
Resources
 Getting Started with Express
Getting Started with Express Create an RSS Reader in Node
Create an RSS Reader in Node How to Serve Static Files with Nginx and Docker
How to Serve Static Files with Nginx and Docker How to deploy an Express app using Docker
How to deploy an Express app using Docker How to deploy a Node app using Docker
How to deploy a Node app using Docker Getting Started with Sass
Getting Started with Sass Learn how to use v-model with a custom Vue component
Learn how to use v-model with a custom Vue component Getting Started with Handlebars.js
Getting Started with Handlebars.js Getting Started with Moment.js
Getting Started with Moment.js Getting Started with React
Getting Started with React Getting Started with Vuex: Managing State in Vue
Getting Started with Vuex: Managing State in Vue Using Axios to Pull Data from a REST API
Using Axios to Pull Data from a REST API