Table of Contents
The web is made up of three major components, HTML, CSS and JavaScript. This class will help you become familiar with the most basic component of them all, HTML.
HTML is the language of the web. It is the building block that is written both to give meaning to the content that is inside, but to also give pages structure.
HTML handles everything from placing images, to the text you see here, to where to load styles and scripts from.
Prerequisites
- A computer and internet connection.
- A desire to tackle on the web!
Writing your very first HTML file is easier than you think, so let's get started.
Selecting a Text Editor
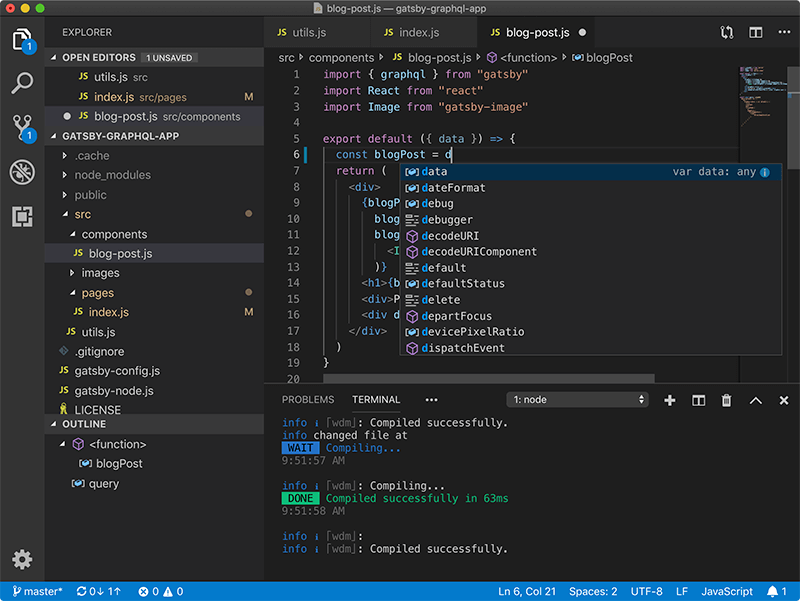
While you can write and edit HTML with any text editor, we highly suggest using Visual Studio Code. (Fun fact: the editor is actually written using HTML!) It supports pretty much every operating system and you'll love how simple and pretty it looks. Of course, feel free to use whatever text editor you are already comfortable with.
 Visual Studio Code
Visual Studio Code
Hello World
Create a brand new file in your editor, and type this in:
HTMLHello world!
Save it as index.html, and make sure you save it with the .html extension instead of .txt. Navigate to where you saved the file and open it with your browser of choice.
If done correctly, you should see something like this:
 Hello World in your browser.
Hello World in your browser.
- HTML
If so, congratulations, you have written your very first HTML document!
 When you open the file and it actually renders.
When you open the file and it actually renders.
 Getting Started with Svelte
Getting Started with Svelte Getting Started with Express
Getting Started with Express Create an RSS Reader in Node
Create an RSS Reader in Node Using Puppeteer and Jest for End-to-End Testing
Using Puppeteer and Jest for End-to-End Testing Getting Started with Handlebars.js
Getting Started with Handlebars.js Build a Real-Time Chat App with Node, Express, and Socket.io
Build a Real-Time Chat App with Node, Express, and Socket.io Getting User Location using JavaScript's Geolocation API
Getting User Location using JavaScript's Geolocation API Using Push.js to Display Web Browser Notifications
Using Push.js to Display Web Browser Notifications Setting Up Stylus CSS Preprocessor
Setting Up Stylus CSS Preprocessor Setting Up a Local Web Server using Node.js
Setting Up a Local Web Server using Node.js Using Axios to Pull Data from a REST API
Using Axios to Pull Data from a REST API How To Create a Modal Popup Box with CSS and JavaScript
How To Create a Modal Popup Box with CSS and JavaScript