RSS, or Really Simple Syndication, is a simple way to consume content from a web site in a standardized format. You can keep track of several different RSS feeds, and the content from each feed will be displayed in a single page, essentially making a news aggregator. A website can provide RSS feeds for articles, news, or any other type of content that they publish. Because RSS feeds are XML-based, they can be read by any computer program that can read XML files.
In this tutorial, we will learn how to consume RSS feeds using Node and an npm package called rss-parser. By the end of this tutorial, you will be able to consume RSS feeds using Node, like this:
 Our RSS parser in Node
Our RSS parser in Node
Prerequisites
- Basic knowledge of JavaScript.
- Basic ability to use a command line interface.
- Node and NPM installed. If you don't have them installed, follow our how to install Node guide.
Installing Yarn
We will be using Yarn to manage our dependencies. This step is technically optional because you can just stick to npm if you prefer. To install Yarn, run this:
BASHnpm install -g yarn
To test if you've installed Yarn, check the version:
BASHyarn -v
If you see a version number, you're good to go.
Directory Structure
By the end of this tutorial, our app will be in the following directory structure:
BASHapp
├── node_modules
├── index.js
└── package.json
We will be using the package.json file to manage our dependencies. We will also be using the index.js file to serve as the entry point for our application. The node_modules directory will contain all of our dependencies.
Initializing the Project
Since this is a Node project, we will need to initialize it as an npm package. This will create a package.json file in the root of our project.
Run the following command to initialize the project:
BASHnpm init -y
This will create a package.json file for you. Feel free to change the name of the project, but we'll keep it as app.
Now let's install rss-parser, the library we will use to parse our RSS feed.
BASHyarn add rss-parser
Or using npm, you can install it like this:
BASHnpm install rss-parser
Once you've done that, we are ready to write our parser.
Writing the Parser
With our npm dependencies installed, we can now write our parser. Create a file called index.js in the root of our project. Add the following code to the file:
JAVASCRIPTimport RSSParser from "rss-parser";
const feedUrl = "https://sabe.io/rss.xml";
const parse = async url => {
const feed = await new RSSParser().parseURL(url);
console.log(feed.title);
feed.items.forEach(item => {
console.log(`${item.title} - ${item.link}\n${item.contentSnippet}\n\n`);
});
};
console.log("Parsing " + feedUrl);
parse(feedUrl);
Let's break down what we're doing here. First, we're requiring the rss-parser npm package. This is the library that we will use to parse our RSS feed. Next, we're creating a variable called feedUrl that will hold the URL of our RSS feed.
Next, we're creating a function called parse that will take in a single argument, url, and will parse the RSS feed. In this case, we are parsing the RSS feed of this very website, but you can parse any RSS feed you want.
Inside the parse function, we're using our RSSParser from the rss-parser library to parse the RSS feed. We're using the parseURL method to parse the feed. This method takes in a single argument, url, and returns a promise, which we are awaiting. The await keyword is used to wait for the promise to resolve.
Finally when the promise is resolved, we're logging the title of the feed. This is the title of the feed itself, and is the first thing that will be displayed after the RSS feed is parsed. Then we are logging the title of each item in the feed along with the link to the item.
Running the Parser
Now that you understand how the parser works, let's run it. To run the parser, run the following command:
BASHnode index.js
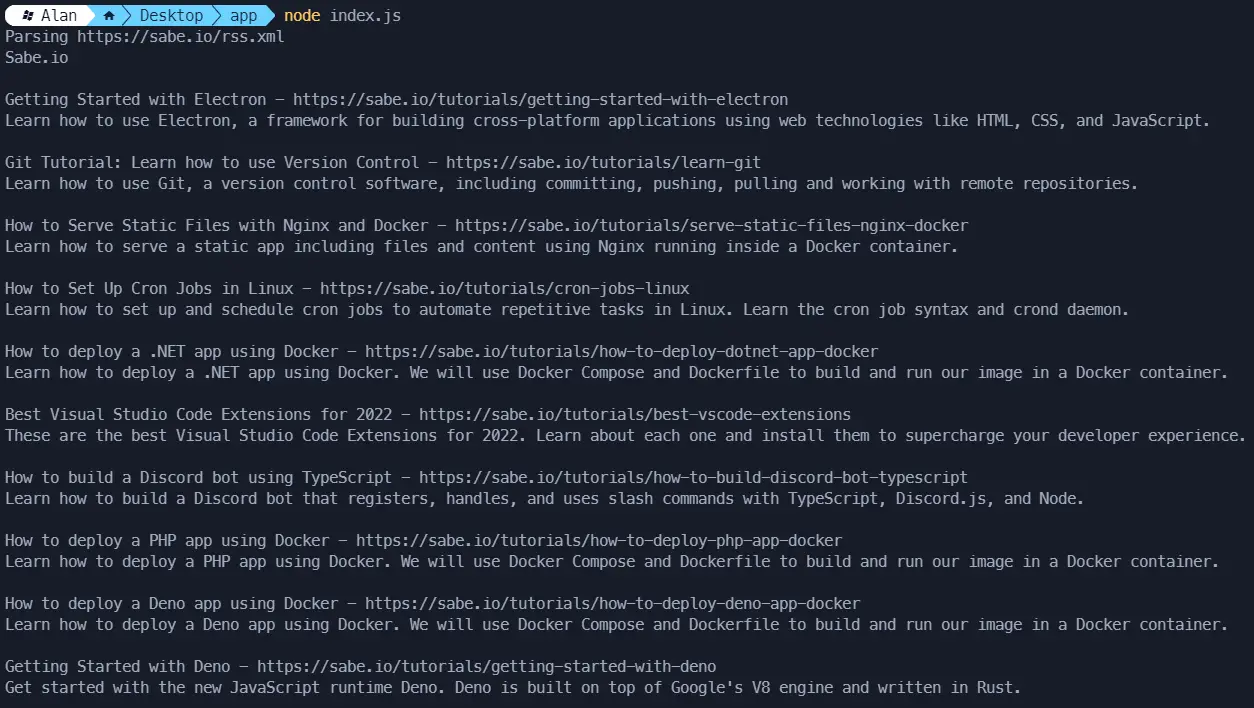
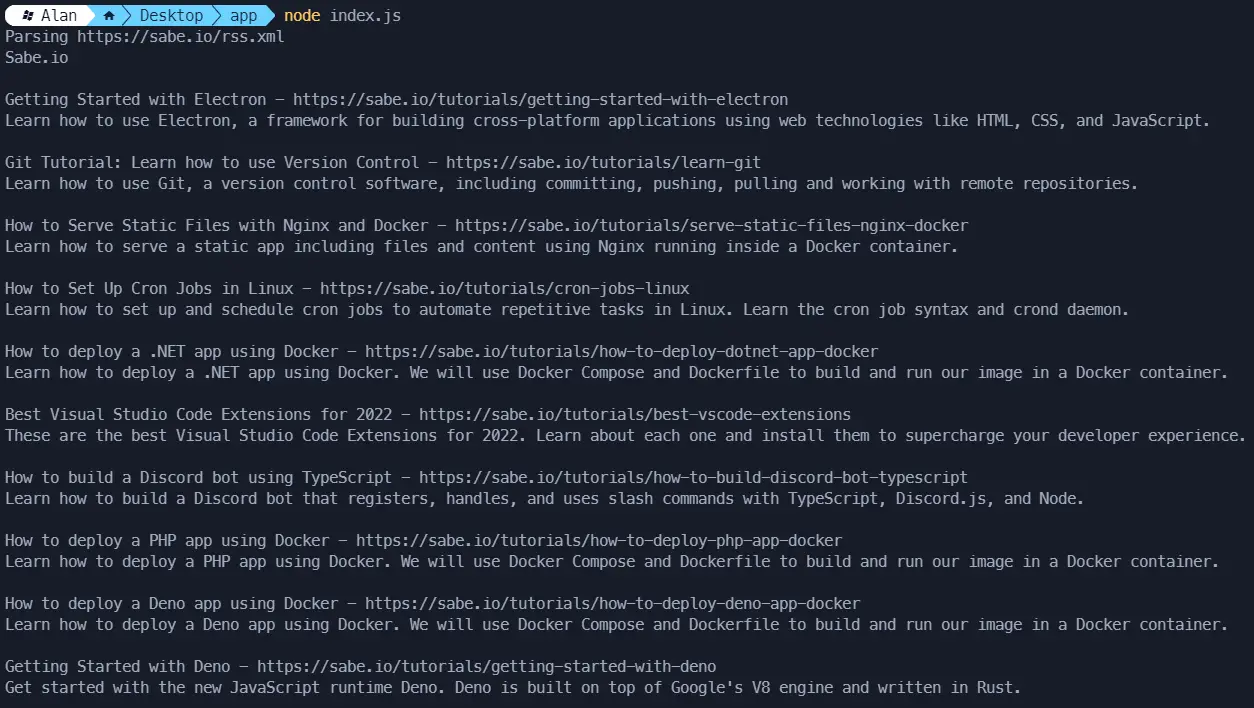
If you run it, you should see the title of the feed, followed by the title and link of each item in the feed. That looks like this:
 Our RSS parser in Node
Our RSS parser in Node
And in plain text, it looks like this:
BASHParsing https://sabe.io/rss.xml
Sabe.io
Getting Started with Electron - https://sabe.io/tutorials/getting-started-with-electron
Learn how to use Electron, a framework for building cross-platform applications using web technologies like [HTML](https://sabe.io/classes/html), CSS, and JavaScript.
[Git](https://sabe.io/tutorials/learn-git) Tutorial: Learn how to use Version Control - https://sabe.io/tutorials/learn-git
Learn how to use Git, a version control software, including committing, pushing, pulling and working with remote repositories.
How to Serve Static Files with Nginx and Docker - https://sabe.io/tutorials/serve-static-files-nginx-docker
Learn how to serve a static app including files and content using Nginx running inside a Docker container.
How to Set Up Cron Jobs in Linux - https://sabe.io/tutorials/cron-jobs-linux
Learn how to set up and schedule cron jobs to automate repetitive tasks in Linux. Learn the cron job syntax and crond daemon.
How to deploy a .NET app using Docker - https://sabe.io/tutorials/how-to-deploy-dotnet-app-docker
Learn how to deploy a .NET app using Docker. We will use Docker Compose and Dockerfile to build and run our image in a Docker container.
Best Visual Studio Code Extensions for 2022 - https://sabe.io/tutorials/best-vscode-extensions
These are the best Visual Studio Code Extensions for 2022. Learn about each one and install them to supercharge your developer experience.
How to build a Discord bot using TypeScript - https://sabe.io/tutorials/how-to-build-discord-bot-typescript
Learn how to build a Discord bot that registers, handles, and uses slash commands with TypeScript, Discord.js, and Node.
How to deploy a [PHP](https://sabe.io/classes/php) app using Docker - https://sabe.io/tutorials/how-to-deploy-php-app-docker
Learn how to deploy a PHP app using Docker. We will use Docker Compose and Dockerfile to build and run our image in a Docker container.
How to deploy a Deno app using Docker - https://sabe.io/tutorials/how-to-deploy-deno-app-docker
Learn how to deploy a Deno app using Docker. We will use Docker Compose and Dockerfile to build and run our image in a Docker container.
Getting Started with Deno - https://sabe.io/tutorials/getting-started-with-deno
Get started with the new JavaScript runtime Deno. Deno is built on top of Google's V8 engine and written in Rust.
As you can see, this is enough to get an idea for what content has been published, however you can log more information like the author, the publication date, and the actual content of each item. With rss-parser, you have full control over what you want to display.
Conclusion
RSS is a great way to keep up with the latest news and updates from your favorite websites. With rss-parser, you can parse those RSS feeds and display the content in any way you want. Hopefully this tutorial has helped you get started with RSS in Node. Happy coding!
Resources
 How to Install Node on Windows, macOS and Linux
How to Install Node on Windows, macOS and Linux How to Serve Static Files with Nginx and Docker
How to Serve Static Files with Nginx and Docker How to Set Up Cron Jobs in Linux
How to Set Up Cron Jobs in Linux How to deploy a .NET app using Docker
How to deploy a .NET app using Docker How to deploy a Node app using Docker
How to deploy a Node app using Docker Using Puppeteer and Jest for End-to-End Testing
Using Puppeteer and Jest for End-to-End Testing How to Scrape the Web using Node.js and Puppeteer
How to Scrape the Web using Node.js and Puppeteer Getting Started with Handlebars.js
Getting Started with Handlebars.js Getting User Location using JavaScript's Geolocation API
Getting User Location using JavaScript's Geolocation API Building a Real-Time Note-Taking App with Vue and Firebase
Building a Real-Time Note-Taking App with Vue and Firebase Getting Started with React
Getting Started with React Setting Up Stylus CSS Preprocessor
Setting Up Stylus CSS Preprocessor

