Let's learn about how to add comments in HTML, how to italicize and bold your text, how to add paragraphs and line breaks to your page.
Comments
Sometimes while writing HTML, you want to leave a comment, either for yourself or for another person. Keep in mind that, being comments, they will not be rendered at all and will in fact be completely ignored by the browser. You can think of comments as just little notes that do not affect anything else.
You can achieve this in HTML like this:
HTML<!DOCTYPE html>
<html>
<head>
<title>Comments</title>
</head>
<body>
This is content.
<!-- This is a comment. -->
</body>
</html>
You can also comment in the middle of a sentence, or have comments that span multiple lines, like so:
HTML<!DOCTYPE html>
<html>
<head>
<title>Multi-line Comments</title>
</head>
<body>
This is <!-- Comment inside. --> some content.
<!--
I am
a multiple line
comment -->
</body>
</html>
Comments are useful depending on how you use them, but they are completely optional.
Emphasis
Adding emphasis to content is a great way to highlight that selection over the surrounding content. HTML gives you two ways to give emphasis to content.
You have the em tag, which stands for emphasis, and the strong tag, which is to give content a strong importance. You can use both of these tags to emphasize content.
Load this up in your browser to see for yourself:
HTML<!DOCTYPE html>
<html>
<head>
<title>Emphasis</title>
</head>
<body>
I <em>really</em> think that HTML is <strong>awesome!</strong>
</body>
</html>
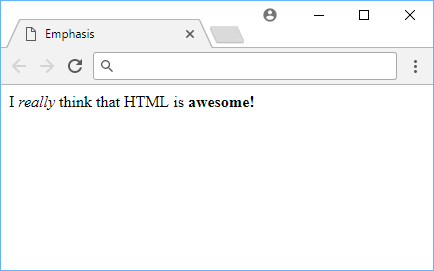
 An example using emphasis and strong.
An example using emphasis and strong.
Multiline Content
Working with multiline content in HTML is pretty easy, but it is not like simply pressing enter on a Word document. For example, this will not give you the expected outcome:
HTML<!DOCTYPE html>
<html>
<head>
<title>Multiline Content</title>
</head>
<body>
I am on the first line
and I am on the second line.
</body>
</html>
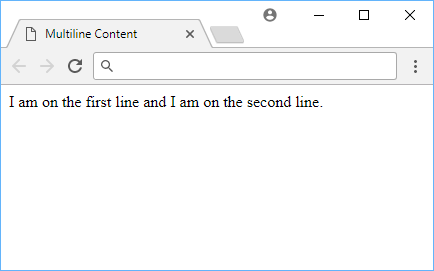
They will render on the same line!
 Without tags, content will render inline.
Without tags, content will render inline.
Paragraph Tags
The reason for this is the way HTML is eventually parsed by the browser. With no tags separating the two lines, the content is essentially treated as being together, and are thus rendered together, on the same line.
To get the desired effect in this case, you will need to use the paragraph tag, or p tag.
HTML<!DOCTYPE html>
<html>
<head>
<title>Paragraph Tags</title>
</head>
<body>
<p>I am on the first line</p>
<p>and I am on the second line.</p>
</body>
</html>
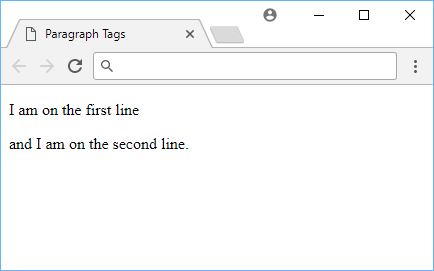
 Paragraph tags start on a new line.
Paragraph tags start on a new line.
With each line being encompassed by their own paragraph tag, the browser treats them as separate pieces of content and renders them as such. Paragraph tags are used for writing, well, paragraphs, which each paragraph being neatly separated from each other as you would expect.
Line Break Tags
There is another way to accomplish a similar effect as above. It is usually discouraged unless in very specific cases, but that case might come up for you.
If you use a line break tag, or br tag, you can tell the browser to start a new line and render the rest of the content there instead.
Using a line break tag, we get this:
HTML<!DOCTYPE html>
<html>
<head>
<title>Line Break Tags</title>
</head>
<body>
I am on the first line<br>
and I am on the second line.
</body>
</html>
 Line break tags force a new line.
Line break tags force a new line.
Our content renders on separate lines, and we are now happy campers! We can now write content that is more readable and easier to read.
Resources
 Getting Started with TypeScript
Getting Started with TypeScript Managing PHP Dependencies with Composer
Managing PHP Dependencies with Composer Getting Started with Express
Getting Started with Express Git Tutorial: Learn how to use Version Control
Git Tutorial: Learn how to use Version Control Best Visual Studio Code Extensions for 2022
Best Visual Studio Code Extensions for 2022 How to deploy a Deno app using Docker
How to deploy a Deno app using Docker How to deploy a MySQL Server using Docker
How to deploy a MySQL Server using Docker How to deploy a Node app using Docker
How to deploy a Node app using Docker Getting Started with Sass
Getting Started with Sass Using Puppeteer and Jest for End-to-End Testing
Using Puppeteer and Jest for End-to-End Testing Getting Started with Handlebars.js
Getting Started with Handlebars.js Getting User Location using JavaScript's Geolocation API
Getting User Location using JavaScript's Geolocation API