Table of Contents
 Lists, lists and more lists!
Lists, lists and more lists!
Lists in HTML are used to organize related items in a semantic and well-structured way. These are the three types of lists that are used in HTML:
- Unordered lists
- Ordered lists
- Description lists
What is the difference between an ordered list and unordered list? The difference between an ordered list and an unordered list, is that an ordered list will have its items ordered by number, whereas unordered lists will have just bullet points.
Unordered Lists
Making your own unordered list is straightforward. You just wrap an unordered list tag, or ul tag, around your list items, which use li tags. This will create a list of related items without being in a particular order.
HTML<!DOCTYPE html>
<html>
<head>
<title>Unordered List</title>
</head>
<body>
<h1>Things that are cool:</h1>
<ul>
<li>Memes</li>
<li>Food</li>
<li>Coding</li>
</ul>
</body>
</html>
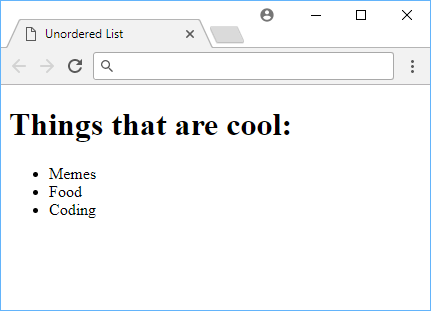
 How an unordered list looks like.
How an unordered list looks like.
Ordered Lists
To turn our unordered list into an ordered one requires just changing the wrapper tag from ul (for unordered list) to an ol tag (ordered list). This will create an ordered list of related items.
HTML<!DOCTYPE html>
<html>
<head>
<title>Ordered List</title>
</head>
<body>
<h1>How to become a great developer:</h1>
<ol>
<li>Read all the content on Sabe</li>
<li>Practice, practice, practice.</li>
<li>Stay curious. Ask questions. Never stop learning.</li>
</ol>
</body>
</html>
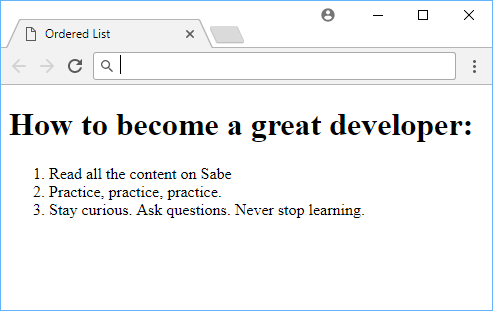
 How an ordered list looks like.
How an ordered list looks like.
Description Lists
Description lists are used whenever you have a word or some text, and you want to describe or define that text using multiple items, thus forming a list.
The outer-most tag is the description list tag, or dl. Following that is the term you want to describe, the dt tag. The descriptions are then placed inside dd tags.
Let's see an example:
HTML<!DOCTYPE html>
<html>
<head>
<title>Description List</title>
</head>
<body>
<h1>Here is a description list!</h1>
<dl>
<dt>Computer</dt>
<dd>An electronic device for storing and processing data, typically in binary form, according to instructions given to it in a variable program.</dd>
</dl>
</body>
</html>
 How a description list looks like.
How a description list looks like.
Resources
- The Unordered List element - MDN Web Docs
- The List Item element - MDN Web Docs
- The Description List element - MDN Web Docs
 Managing PHP Dependencies with Composer
Managing PHP Dependencies with Composer Create an RSS Reader in Node
Create an RSS Reader in Node How to Set Up Cron Jobs in Linux
How to Set Up Cron Jobs in Linux How to deploy a .NET app using Docker
How to deploy a .NET app using Docker How to deploy a Deno app using Docker
How to deploy a Deno app using Docker How to deploy a Node app using Docker
How to deploy a Node app using Docker Getting Started with Sass
Getting Started with Sass Getting User Location using JavaScript's Geolocation API
Getting User Location using JavaScript's Geolocation API Building a Real-Time Note-Taking App with Vue and Firebase
Building a Real-Time Note-Taking App with Vue and Firebase Setting Up Stylus CSS Preprocessor
Setting Up Stylus CSS Preprocessor Getting Started with Vuex: Managing State in Vue
Getting Started with Vuex: Managing State in Vue Setting Up a Local Web Server using Node.js
Setting Up a Local Web Server using Node.js