Tables in HTML let you organize and arrange data into a set number of rows and columns of cells. They are very useful whenever you want to display tabular data.
 Not those kind.
Not those kind.
Let's learn how to create a table in HTML, how to add rows and columns, captions, table headers and footers.
Create an HTML table
To create your very first table, use the table tag. Tables use multiple tags to render properly, and they are as follows:
- table: Surrounds and defines the table's start and end.
- tr: Stands for a table row. It surrounds a row.
- th: Stands for a table header.
- td: Stands for a cell of table data.
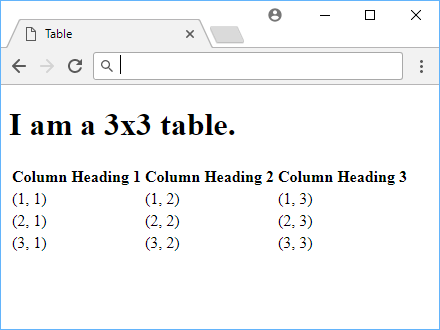
To get a better idea of how tables work, here is the structure of a simple 3 by 3 table:
HTML<!DOCTYPE html>
<html>
<head>
<title>Table</title>
</head>
<body>
<h1>I am a 3x3 table.</h1>
<table>
<tr>
<th>Column Heading 1</th>
<th>Column Heading 2</th>
<th>Column Heading 3</th>
</tr>
<tr>
<td>(1, 1)</td>
<td>(1, 2)</td>
<td>(1, 3)</td>
</tr>
<tr>
<td>(2, 1)</td>
<td>(2, 2)</td>
<td>(2, 3)</td>
</tr>
<tr>
<td>(3, 1)</td>
<td>(3, 2)</td>
<td>(3, 3)</td>
</tr>
</table>
</body>
</html>
 A basic table in HTML.
A basic table in HTML.
Row and Column span
There are two optional attributes you can give to your td tags, and they are colspan and rowspan. The colspan attribute defines how many columns a cell spans. The rowspan attribute defines how many rows a cell spans. The colspan and rowspan attributes are useful when you want to create a table that has multiple cells that are the same.
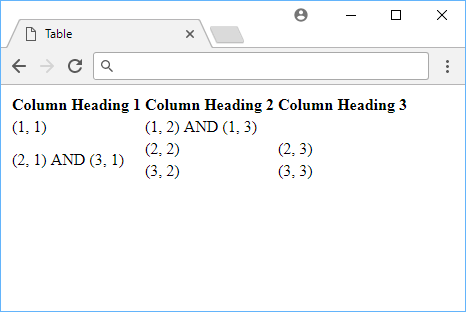
You can make cells span either multiple rows or multiple columns. This is perhaps better illustrated with an example:
HTML<table>
<tr>
<th>Column Heading 1</th>
<th>Column Heading 2</th>
<th>Column Heading 3</th>
</tr>
<tr>
<td>(1, 1)</td>
<td colspan="2">(1, 2) AND (1, 3)</td>
</tr>
<tr>
<td rowspan="2">(2, 1) AND (3, 1)</td>
<td>(2, 2)</td>
<td>(2, 3)</td>
</tr>
<tr>
<td>(3, 2)</td>
<td>(3, 3)</td>
</tr>
</table>
 Cells spanning multiple columns and rows.
Cells spanning multiple columns and rows.
Captions
Tables can have captions, which you can define by using the caption tag right after the table tag. The caption can be used to describe the table. Captions are not required, but they are recommended.
HTML<table>
<caption>This is a table caption.</caption>
<tr>
<th>Column Heading 1</th>
<th>Column Heading 2</th>
</tr>
<tr>
<td>(1, 1)</td>
<td>(1, 2)</td>
</tr>
<tr>
<td>(2, 1)</td>
<td>(2, 2)</td>
</tr>
</table>
Table Headers and Footers
If your table is particularly large, or you just want a row to be rendered at the top or bottom of the table, you can utilize the thead (for table header) and tfoot (for table footer) tag. However, once you use these tags, you should then also use the tbody tag to define the body of the table. The thead and tfoot tags are not required, but they are recommended.
HTML<table>
<caption>This is a table caption.</caption>
<thead>
<tr>
<th>Column Heading 1</th>
<th>Column Heading 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>(1, 1)</td>
<td>(1, 2)</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>(2, 1)</td>
<td>(2, 2)</td>
</tr>
</tfoot>
</table>
Resources
 Managing PHP Dependencies with Composer
Managing PHP Dependencies with Composer Getting Started with Svelte
Getting Started with Svelte Getting Started with Express
Getting Started with Express Create an RSS Reader in Node
Create an RSS Reader in Node Getting Started with Electron
Getting Started with Electron Best Visual Studio Code Extensions for 2022
Best Visual Studio Code Extensions for 2022 How to deploy an Express app using Docker
How to deploy an Express app using Docker Getting Started with Handlebars.js
Getting Started with Handlebars.js Using Push.js to Display Web Browser Notifications
Using Push.js to Display Web Browser Notifications Building a Real-Time Note-Taking App with Vue and Firebase
Building a Real-Time Note-Taking App with Vue and Firebase Getting Started with React
Getting Started with React Using Axios to Pull Data from a REST API
Using Axios to Pull Data from a REST API