Page headings are important. They help set the tone for the rest of the page, and they are usually in a bigger font, so users notice them. Not only that, but headings are important for search engines too. Let's learn about the different types of headings, what the different levels mean, and how to use them.
Headings
Whenever you want to give your page a heading, HTML has you covered as you have many tags at your disposal.
HTML offers you six different tags, to be more precise. They are:
h1tagh2tagh3tagh4tagh5tagh6tag
HTML<!DOCTYPE html>
<html>
<head>
<title>Headings</title>
</head>
<body>
<h1>I am an h1 header</h1>
<h2>I am an h2 header</h2>
<h3>I am an h3 header</h3>
<h4>I am an h4 header</h4>
<h5>I am an h5 header</h5>
<h6>I am an h6 header</h6>
</body>
</html>
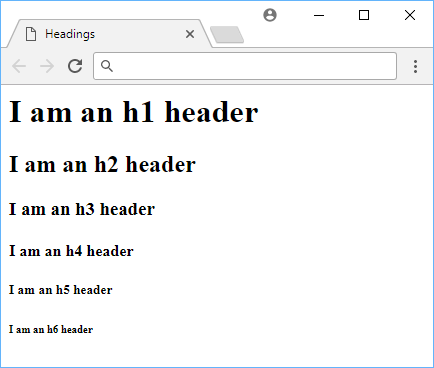
 All the heading tags.
All the heading tags.
- HTML
Headings are important because they help describe what the page is about and help you establish hierarchy in your page. Do not use them for styling, only for describing how important the heading is in your page.
Resources
Leave us a message!
×
 Managing PHP Dependencies with Composer
Managing PHP Dependencies with Composer Getting Started with Svelte
Getting Started with Svelte How to Serve Static Files with Nginx and Docker
How to Serve Static Files with Nginx and Docker How to Set Up Cron Jobs in Linux
How to Set Up Cron Jobs in Linux How to deploy a Deno app using Docker
How to deploy a Deno app using Docker Learn how to use v-model with a custom Vue component
Learn how to use v-model with a custom Vue component Using Puppeteer and Jest for End-to-End Testing
Using Puppeteer and Jest for End-to-End Testing How to Scrape the Web using Node.js and Puppeteer
How to Scrape the Web using Node.js and Puppeteer Using Push.js to Display Web Browser Notifications
Using Push.js to Display Web Browser Notifications Building a Real-Time Note-Taking App with Vue and Firebase
Building a Real-Time Note-Taking App with Vue and Firebase Getting Started with Vuex: Managing State in Vue
Getting Started with Vuex: Managing State in Vue How To Create a Modal Popup Box with CSS and JavaScript
How To Create a Modal Popup Box with CSS and JavaScript