In this lesson, we'll explore some tags that are rarely used but are still useful to know! These include quotes, time, abbreviations, mark, pre, and code.
Quotes
There will come a time where you'll want to include some words said or written by somebody else, in other words, quoting. HTML offers a great solution to this via the q tag for in-line quotes and the blockquote tag for quotes that are likely to be longer.
Both tags have the cite attribute where you can specify the URL of the source.
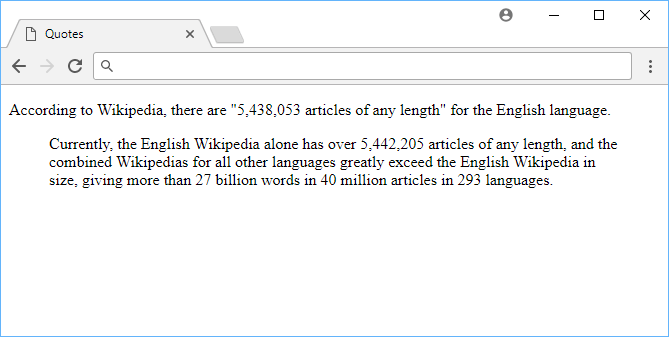
HTML<p>According to Wikipedia, there are <q cite="https://en.wikipedia.org/wiki/Wikipedia:Size_comparisons">5,438,053 articles of any length</q> for the English language.</p>
<blockquote cite="https://en.wikipedia.org/wiki/Wikipedia:Size_comparisons">
<p>Currently, the English Wikipedia alone has over 5,442,205 articles of any length, and the combined Wikipedias for all other languages greatly exceed the English Wikipedia in size, giving more than 27 billion words in 40 million articles in 293 languages.</p>
</blockquote>
 Cite your sources!
Cite your sources!
Time
When you want to display a time or date, the time tag helps you do so semantically. The browser isn't going to render the content any differently, but it allows you to exactly define the time or date you are referring to. This is useful for things like displaying the time a post was made, or the time a comment was made. The datetime attribute is used to specify the time or date.
HTML<time datetime="2017-09-01">Friday, September 1, 2017</time>
The pubdate attribute is used to specify that the time or date is the date the post was published.
HTML<time pubdate="2017-09-01">Friday, September 1, 2017</time>
 The day Sabe launched!
The day Sabe launched!
Abbreviations
You can define your own abbreviations and let the user hover over the text if they want to know what is stands for. You do so with the abbr tag and a title attribute which contains the full phrase or word.
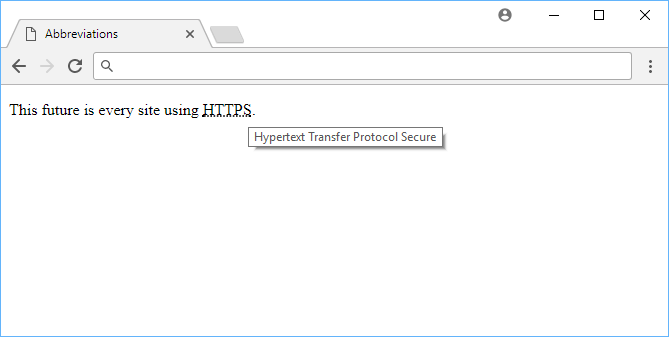
HTML<p>This future is every site using <abbr title="Hypertext Transfer Protocol Secure">HTTPS</abbr>.</p>
 Ain't nobody got time to memorize every abbreviation ever.
Ain't nobody got time to memorize every abbreviation ever.
Mark
You've used a highlighter before, right? Well, this is exactly what mark does. Wrap it around some text to see it highlighted! The visual style of this can be changed using CSS, which makes this tag even cooler.
HTML<p>Look at how this <mark>text</mark> is highlighted!</p>
 Your very own digital highlighter!
Your very own digital highlighter!
Pre
Anything you put inside pre tags, which stands for preformatted text, will retain all the same spaces and tabs. This is a key distinction from how content within tags normally work in that the browser will just ignore the original formatting.
- HTML
 Pretty neat, eh?
Pretty neat, eh?
Code
Whenever you want to share code on a web page, there's a useful code tag you can use. The code can be used both inline or as a block if you combine it with the aforementioned pre tag.
HTML<code>const x = 1337;</code>
Or you can have a block of code, like this:
HTML<pre>
<code>
const x = 1337;
const y = 1337 * 2;
console.log(y);
</code>
</pre>
 Code is love. Code is life.
Code is love. Code is life.
Resources
- Blockquotes - MDN Web Docs
- Time - MDN Web Docs
- Abbreviations - MDN Web Docs
- Mark - MDN Web Docs
- Preformatted Text - MDN Web Docs
- Code - MDN Web Docs
 Getting Started with Solid
Getting Started with Solid Getting Started with Express
Getting Started with Express Getting Started with Electron
Getting Started with Electron Best Visual Studio Code Extensions for 2022
Best Visual Studio Code Extensions for 2022 How to deploy a MySQL Server using Docker
How to deploy a MySQL Server using Docker How to deploy an Express app using Docker
How to deploy an Express app using Docker Learn how to use v-model with a custom Vue component
Learn how to use v-model with a custom Vue component Getting User Location using JavaScript's Geolocation API
Getting User Location using JavaScript's Geolocation API Getting Started with Moment.js
Getting Started with Moment.js Learn how to build a Slack Bot using Node.js
Learn how to build a Slack Bot using Node.js Building a Real-Time Note-Taking App with Vue and Firebase
Building a Real-Time Note-Taking App with Vue and Firebase Getting Started with Vuex: Managing State in Vue
Getting Started with Vuex: Managing State in Vue