Table of Contents
CSS offers plenty of ways to change the look and feel of any text displayed on your screen. Fonts and text can be customized to match your brand, to match your website's design, or to match your company's branding. Let's look at some of the ways you can use CSS to change the look and feel of your text.
Comments
While technically not part of styling text, it is useful to know how to write comments in CSS. The browser will ignore any text that is commented out, even if it is otherwise valid CSS. Comments can be used to explain what the code does, or to explain why the code is not working.
Single Line Comments
For single line comments, just prepend your comment with /* and append with */, like so:
CSSbody {
background-color: red;
/* I'm a comment */
}
Multiple Line Comments
For comments spanning multiple lines, simply do the same as before and prepend the comment with /* and append with */. Everything in between that will be commented out and ignored.
Here's an example:
CSSbody {
background-color: red;
/* I'm
a
comment
*/
}
Font Family
To change the font that is used to render text, you specify it using the font-family property. The value of this property is a list of font names, separated by commas.
CSSbody {
font-family: "Times New Roman";
}
CSS allows you to specify fallback fonts in case your user did not have the font you originally specified. For example, if you wanted to use the Arial font followed by a serif font as a backup, it would look like this:
CSSbody {
font-family: "Arial", serif;
}
Here is a list of fonts that are generally deemed safe to use on the web, also known as web safe fonts.
- Arial
- Helvetica
- Times New Roman
- Times
- Courier New
- Courier
- Verdana
- Georgia
- Palatino
- Garamond
- Bookman
- Comic Sans MS
- Trebuchet MS
- Arial Black
- Impact
Web safe fonts are generally used as fallback fonts for browsers that do not support the font you want to use.
Font Weight
You can give fonts weight using the font-weight property. The value of this property is a number between 100 and 900, where 400 is normal, 700 is bold, and 900 is heaviest. The default value is 400. The following is a list of all the valid values for a font's weight.
- 100
- 200
- 300
- 400 or normal
- 500
- 600
- 700 or bold
- 800
- 900
Font Style
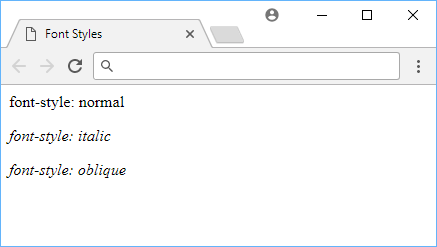
Your text can be rendered with a certain style if you change the font-style property. While you usually want it set to normal, you also have two additional values, italic and oblique. These values are used to render text in a slanted or oblique style.
 All of the font styles.
All of the font styles.
Text Transform
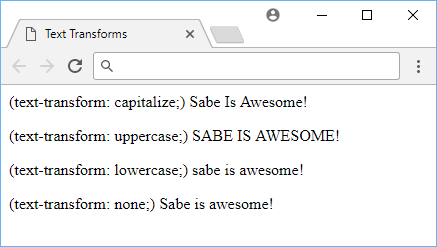
You can use text-transform to change the cases of the text. The following is a list of all the valid values for this property.
capitalize: This capitalizes the first letter in every word.uppercase: This capitalizes every letter.lowercase: This lowercases every letter.none: This applies no effect to the text.
 All of the text transforms.
All of the text transforms.
Text Decoration
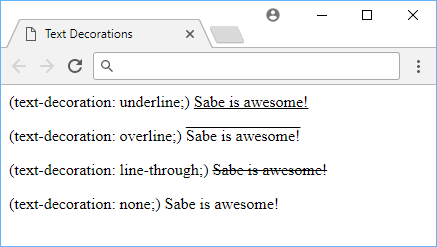
You can use text-decoration to change the decoration of the text. The following is a list of all the valid values for this property.
underline: This adds a line under the text.overline: This adds a line over the text.line-through: This puts a line directly through the text.none: This removes any decoration effects.
 All of the text decorations.
All of the text decorations.
Text Decoration Style
In addition, you can also apply a style to your text decoration. The values for text-decoration-style can be found below:
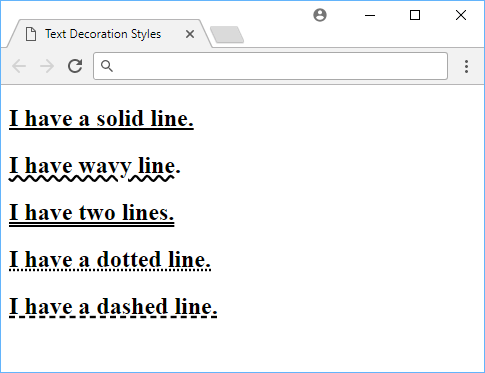
solid: This is the default.wavy: A wavy line.double: Two solid lines.dotted: A dotted line.dashed: A dashed line.
If you apply these styles:
CSSh2 {
text-decoration: underline;
}
.solid {
text-decoration-style: solid;
}
.wavy {
text-decoration-style: wavy;
}
.double {
text-decoration-style: double;
}
.dotted {
text-decoration-style: dotted;
}
.dashed {
text-decoration-style: dashed;
}
to this HTML:
HTML<h2 class="solid">I have a solid line.</h2>
<h2 class="wavy">I have wavy line.</h2>
<h2 class="double">I have two lines.</h2>
<h2 class="dotted">I have a dotted line.</h2>
<h2 class="dashed">I have a dashed line.</h2>
You'll get this:
 All of the text decoration styles.
All of the text decoration styles.
- HTML
- CSS
Text Shadows
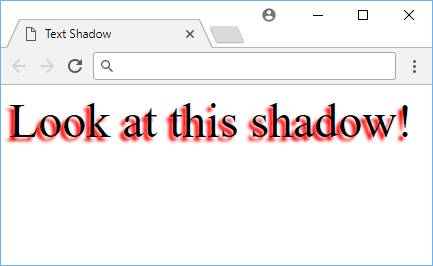
You can apply a shadow effect to text by using the text-shadow property. To declare it, you need to give it two values with an optional two more.
The first and second value is the horizontal and vertical offset from the text that you want the shadow.
The third and fourth optional values is the blur radius and the color of the shadow. Without a color, it will render as the same color as the text, and without a blur radius, it will be just as sharp as the text.
CSSh1 {
text-shadow: -4px 4px 4px red;
}
 Example of text shadow.
Example of text shadow.
- HTML
- CSS
Text Spacing
There are three main ways to control the spacing around and between text.
Line Height
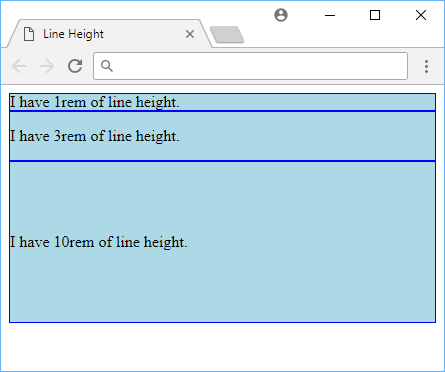
When you want to change the height of the lines, use the line-height property. Since this adjusts the height of a line of text, when lines are stacked, this basically increases or decreases the spacing between those lines.
The value will be a percentage, a length in any unit, or normal. The default value is normal.
HTML<p class="a">I have 1rem of line height.</p>
<p class="b">I have 3rem of line height.</p>
<p class="c">I have 10rem of line height.</p>
CSSp {
background-color: lightblue;
margin: 0;
border: solid 1px blue;
}
.a {
line-height: 1rem;
}
.b {
line-height: 3rem;
}
.c {
line-height: 10rem;
}
 Example of different line heights.
Example of different line heights.
Letter Spacing
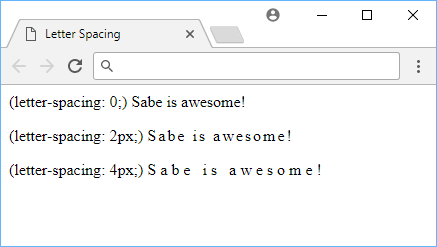
If you want to change how much space is between individual letters, use the letter-spacing property. The value will be a length in any unit. The default value is normal. The value can also be negative.
CSSp {
letter-spacing: 0;
letter-spacing: 2px;
letter-spacing: 4px;
}
 Example of letter spacing.
Example of letter spacing.
Word Spacing
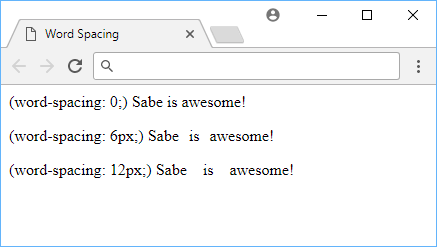
Word spacing is similar to letter spacing, except that the space you're adjusting is between the words instead of the letters. You declare this with the word-spacing property. The value will be a length in any unit. The default value is normal. The value can also be negative.
CSSp {
word-spacing: 0;
word-spacing: 6px;
word-spacing: 12px;
}
 Example of word spacing.
Example of word spacing.
Text Layout
When it comes to basic layout of text, you have two properties at your disposal.
Text Alignment
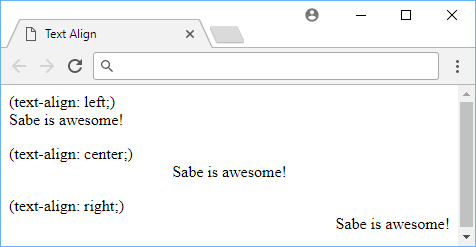
You can align text inside an element to the left, right or center, by using the text-align property. The default value is left.
CSSp {
text-align: left;
text-align: center;
text-align: right;
}
 Example of text alignment.
Example of text alignment.
Text Indentation
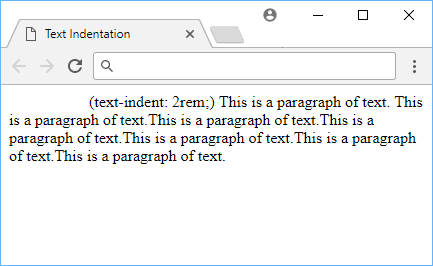
Additionally, you may indent the first line of a paragraph by any specified length you want by using the text-indent property, like so:
CSSp {
text-indent: 2rem;
}
 Example of text indentation.
Example of text indentation.
Text indentation is a property that affects the first line of a paragraph. It is not a property of the whole paragraph, but only the first line.
Resources
 How to Install Node on Windows, macOS and Linux
How to Install Node on Windows, macOS and Linux Managing PHP Dependencies with Composer
Managing PHP Dependencies with Composer Create an RSS Reader in Node
Create an RSS Reader in Node Git Tutorial: Learn how to use Version Control
Git Tutorial: Learn how to use Version Control How to Serve Static Files with Nginx and Docker
How to Serve Static Files with Nginx and Docker How to Set Up Cron Jobs in Linux
How to Set Up Cron Jobs in Linux Best Visual Studio Code Extensions for 2022
Best Visual Studio Code Extensions for 2022 How to deploy a Deno app using Docker
How to deploy a Deno app using Docker Getting Started with Deno
Getting Started with Deno Using Puppeteer and Jest for End-to-End Testing
Using Puppeteer and Jest for End-to-End Testing Getting Started with Handlebars.js
Getting Started with Handlebars.js Getting User Location using JavaScript's Geolocation API
Getting User Location using JavaScript's Geolocation API
