Float
Floats in CSS allows you to move an element to the left or the right using the float property. The box floats and then the following content moves up to take the space.
Let's say you had this:
HTML<!DOCTYPE html>
<html>
<head>
<title>Float</title>
</head>
<body>
<div class="pic">
<img src="cupcake.png" />
</div>
<p>Cupcakes are delicious and I want to eat 100 of them.</p>
</body>
</html>
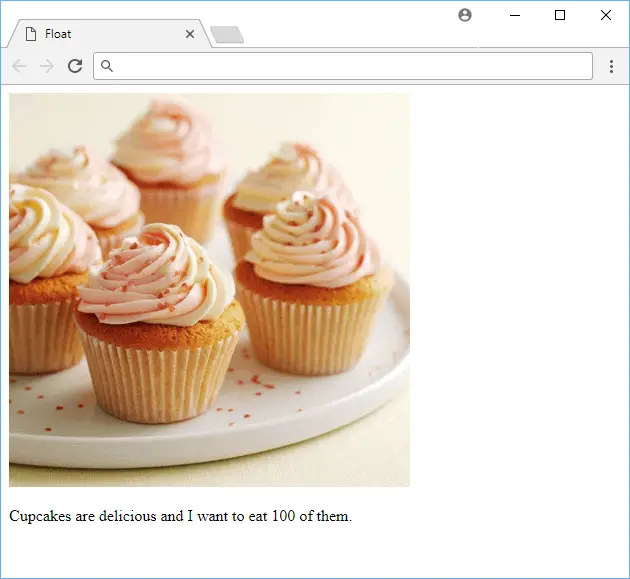
 An example of page without float.
An example of page without float.
Now, say you wanted the the picture to float to the left. This will make the text move up to the space that the picture once took.
HTML<!DOCTYPE html>
<html>
<head>
<title>Float</title>
<style>
.pic {
float: left;
}
</style>
</head>
<body>
<div class="pic">
<img src="cupcake.png" />
</div>
<p>Cupcakes are delicious and I want to eat 100 of them.</p>
</body>
</html>
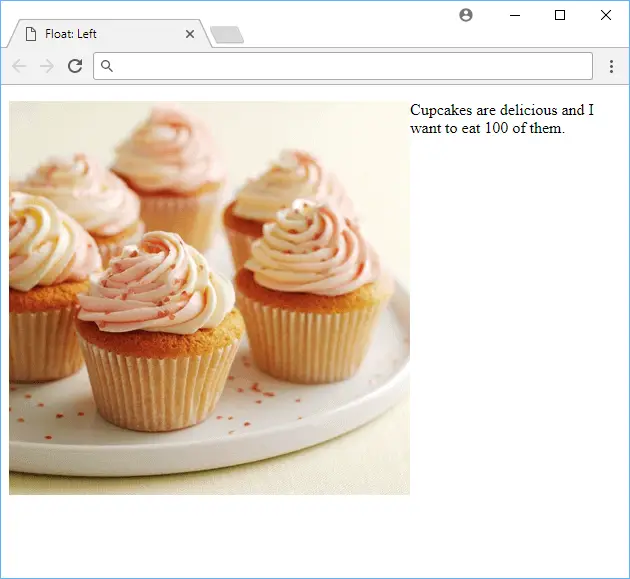
 An example of a page with float.
An example of a page with float.
Float can also be set to none to remove the float. Also, elements can float next to one another.
Clear
Sometimes, even though you are using float, you might not want the following content to take up the open space. To solve this, use the clear property.
You have the option to clear just the left floated boxes with left, the right boxes floated with right, or you can clear both using both.
HTML<!DOCTYPE html>
<html>
<head>
<title>Clear</title>
<style>
.pic {
float: left;
}
.text {
clear: both;
}
</style>
</head>
<body>
<div class="pic">
<img src="cupcake.png" />
</div>
<p class="text">Cupcakes are delicious and I want to eat 100 of them.</p>
</body>
</html>
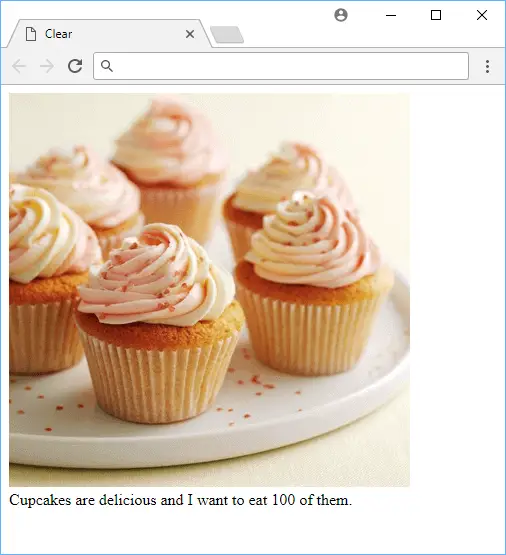
 An example of a page with float and clear.
An example of a page with float and clear.
When an element is cleared, the following content will move up to take the space.
Resources
 Getting Started with Svelte
Getting Started with Svelte Getting Started with Express
Getting Started with Express Git Tutorial: Learn how to use Version Control
Git Tutorial: Learn how to use Version Control How to Serve Static Files with Nginx and Docker
How to Serve Static Files with Nginx and Docker How to deploy a .NET app using Docker
How to deploy a .NET app using Docker Best Visual Studio Code Extensions for 2022
Best Visual Studio Code Extensions for 2022 How to deploy a PHP app using Docker
How to deploy a PHP app using Docker How to deploy a MySQL Server using Docker
How to deploy a MySQL Server using Docker How to deploy a Node app using Docker
How to deploy a Node app using Docker Getting Started with Sass
Getting Started with Sass Build a Real-Time Chat App with Node, Express, and Socket.io
Build a Real-Time Chat App with Node, Express, and Socket.io Using Axios to Pull Data from a REST API
Using Axios to Pull Data from a REST API
