Table of Contents
The modern web today is dynamic, vibrant, and offers many rich experiences. A lot of that is thanks to JavaScript.
JavaScript is an easy-to-learn scripting language that allows you to make your websites more interactive, including changing the content on your page, creating cookies, validating forms, adding custom effects, reacting to user actions, and much more.
JavaScript is used in almost every website you browse and helps bring your pages to life.
In this JavaScript class, we will dive into all of these to help you understand a major component that makes the web tick the way it does. We will cover the basics of JavaScript, how to use it, and how to make it work for you.
Prerequisites
- Intermediate knowledge of HTML, which you can obtain from this class on HTML.
- Basic knowledge of CSS since we'll be using it lightly.
- A desire to learn how to code!
With that being said, let's get started!
Selecting a Text Editor
Since JavaScript is ultimately just plain text, you can use any text editor for this class. However, we suggest using Visual Studio Code. It will support the operating system you're running on, and its syntax highlighting makes writing JavaScript a blast!
Of course, feel free to use whatever text editor you might already be using.
 Visual Studio Code
Visual Studio Code
Hello World
Create a brand new file in your editor, and type this in:
HTML<!DOCTYPE html>
<html>
<head>
<title>Intro to JavaScript</title>
<script>
alert("Hello World");
</script>
</head>
<body>
</body>
</html>
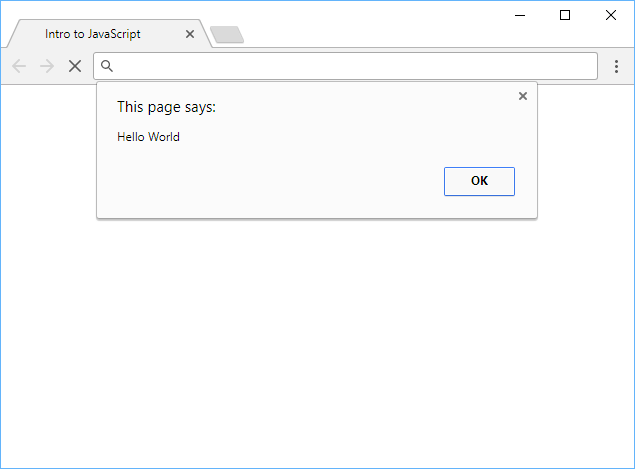
Save this as index.html and then open it with your browser of choice. You should see something like this if successful:
 Hello World in browser.
Hello World in browser.
If you see the alert dialog at the top, you have everything you need to begin this class on JavaScript!
 Let's roll.
Let's roll.
 Getting Started with Svelte
Getting Started with Svelte Getting Started with Express
Getting Started with Express How to Serve Static Files with Nginx and Docker
How to Serve Static Files with Nginx and Docker Best Visual Studio Code Extensions for 2022
Best Visual Studio Code Extensions for 2022 Getting Started with Deno
Getting Started with Deno How to deploy an Express app using Docker
How to deploy an Express app using Docker Learn how to use v-model with a custom Vue component
Learn how to use v-model with a custom Vue component Build a Real-Time Chat App with Node, Express, and Socket.io
Build a Real-Time Chat App with Node, Express, and Socket.io Learn how to build a Slack Bot using Node.js
Learn how to build a Slack Bot using Node.js Getting Started with Vuex: Managing State in Vue
Getting Started with Vuex: Managing State in Vue Setting Up a Local Web Server using Node.js
Setting Up a Local Web Server using Node.js How To Create a Modal Popup Box with CSS and JavaScript
How To Create a Modal Popup Box with CSS and JavaScript
