Browsers support three different ways of adding JavaScript to your page. The different ways are external, inline, and internal. Let's take a look at each of these three ways.
External
You can include any external JavaScript file (a file with the .js extension) by giving the script tag a src attribute. The src attribute specifies the location of the JavaScript file. The src attribute can be used to include JavaScript files from the local file system or from the web. The src attribute can also be used to include JavaScript files from a CDN.
The value of src is just the path to the file you want to include. This path can be both relative, like this:
HTML<script src="javascript.js"></script>
or absolute, like this:
HTML<script src="https://sabe.io/js/javascript.js"></script>
Place your script tag right before the closing body tag, and you're good to go!
Here's an example:
HTML<!DOCTYPE html>
<html>
<head>
<title>External JavaScript</title>
</head>
<body>
<h1>Content here</h1>
<!-- place JavaScript here -->
<script src="javascript.js"></script>
</body>
</html>
Internal
Internal JavaScript is embedding the code directly inside script tags inside the head tag.
HTML<!DOCTYPE html>
<html>
<head>
<title>Internal JavaScript</title>
<script>
alert("I am internal JavaScript!");
</script>
</head>
<body>
</body>
</html>
The code inside the script tags will be executed by the browser right away.
Inline
You can also embed JavaScript inline, for example when it comes to handling events. Here's how you can add a click listener to a link:
HTML<a href="#" onclick="alert('Hi');">Click Me</a>
Console
It is important to be aware that your browser can run JavaScript via its built-in console.
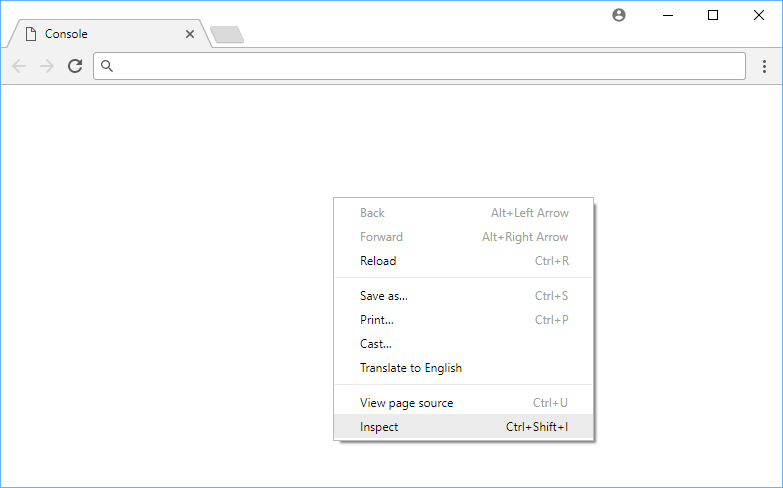
To access your console on Chrome (and most browsers in general), right-click on the page, and select Inspect.
 Accessing Developer Tools via Inspect.
Accessing Developer Tools via Inspect.
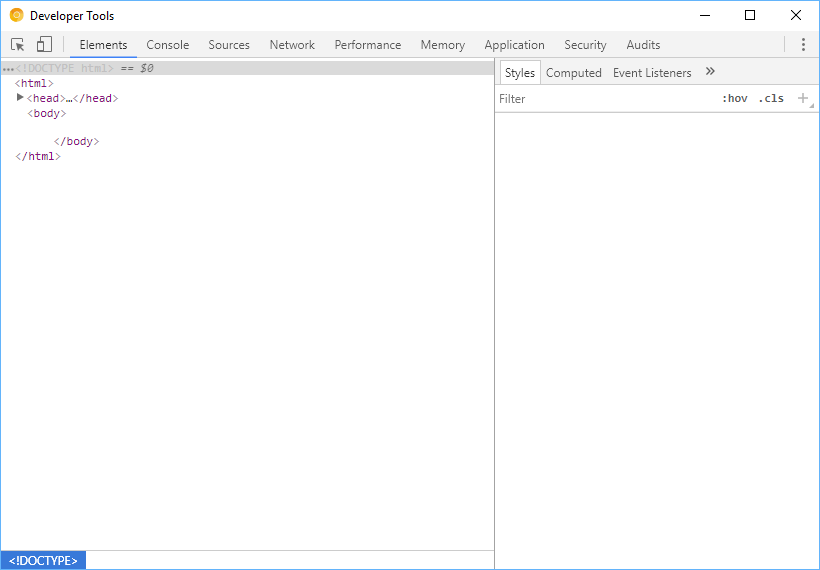
What you see now is your Developer Tools window. From here you can do many cool things such as monitor how much data has been transferred between you and the server, how long that has taken, and adjust CSS styles on the fly.
 The Developer Tools window in Chrome.
The Developer Tools window in Chrome.
However, what we are interested in right now is getting to the console. To do so select the Console tab at the top.
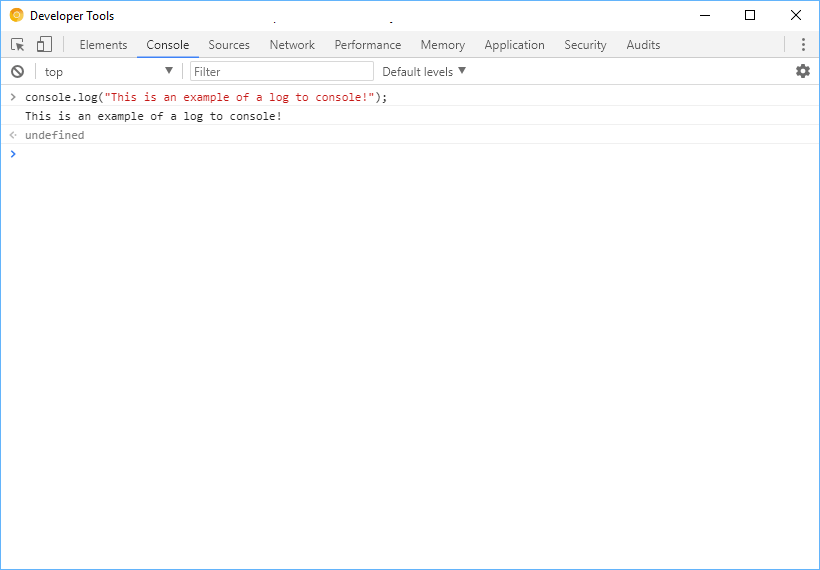
Once selected, you can write and execute JavaScript right away, for example like printing output using console.log().
 An example of using Console Log.
An example of using Console Log.
Comments
Leaving comments (basically text inside a JavaScript file that the browser ignores) in JavaScript is pretty straight forward.
Single Line Comments
To add a single line comment, you just prepend what you want as a comment with two slashes, like this:
JAVASCRIPTconst x = 0; // this is a comment
Multiple Line Comments
When you need your comments to span multiple lines, simply place your comment after /* and before */. Everything that gets put inside of those two will be ignored by the browser.
JAVASCRIPTconst y = 1;
/* this
is
also
a
comment
*/
Resources
 Managing PHP Dependencies with Composer
Managing PHP Dependencies with Composer Getting Started with Express
Getting Started with Express Create an RSS Reader in Node
Create an RSS Reader in Node Best Visual Studio Code Extensions for 2022
Best Visual Studio Code Extensions for 2022 How to build a Discord bot using TypeScript
How to build a Discord bot using TypeScript How to deploy a Deno app using Docker
How to deploy a Deno app using Docker Getting Started with Sass
Getting Started with Sass Using Puppeteer and Jest for End-to-End Testing
Using Puppeteer and Jest for End-to-End Testing Build a Real-Time Chat App with Node, Express, and Socket.io
Build a Real-Time Chat App with Node, Express, and Socket.io Getting User Location using JavaScript's Geolocation API
Getting User Location using JavaScript's Geolocation API Learn how to build a Slack Bot using Node.js
Learn how to build a Slack Bot using Node.js Getting Started with Vuex: Managing State in Vue
Getting Started with Vuex: Managing State in Vue
