Table of Contents
An object in JavaScript is a collection of attributes that collectively describe a "thing". That "thing" could be anything you want: a pencil, a person, a hat, or a car.
An object represents a single entity that can manipulate its own data and interact with the rest of your program.
Creation
Creating an object is pretty easy, you just need to determine what attributes it has, like any primitive data types, arrays, functions or other objects that make it up.
Let's create a dog object. A dog can have a name, an age, and can bark. Here's how a dog object could look like:
JAVASCRIPTconst dog = {
name: "Cooper",
age: 3,
bark: function () {
console.log("BORK BORK");
}
};
This creates a new object with the properties name, age, and bark, and initializes the variable dog to that. name is a string, age is a number, and bark is a function.
Retrieval
To retrieve data back from your object, or invoke any functions from them, you can use the dot syntax. This prints out the name and age.
JAVASCRIPTconsole.log(dog.name);
console.log(dog.age);
HTMLCooper
3
Great, we got back the data that we put in, but now what about for functions? Well for those, all you need to do is invoke the functions.
JAVASCRIPTdog.bark();
HTMLBORK BORK
Reassignment
Assigning existing properties to a new value is very easy. Let's say you forgot your dog's birthday and he's actually 4 years old, this is how you correct that:
JAVASCRIPTdog.age = 4;
This reassigns the property age to the value 4.
If age was a property that didn't exist before, it would have created it. In other words, adding brand new properties after you created the object is as easy as this:
JAVASCRIPTdog.weight = 20;
Now your dog object has a new property weight with a value of 20.
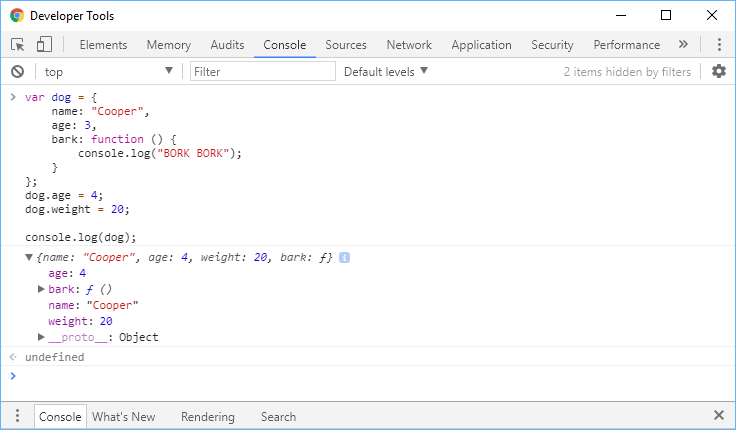
Feel free to print out your object, which will list out all of the properties and methods that it contains.
 Printing out an object.
Printing out an object.
Functions
Similar to arrays, JavaScript provides built-in functions to make working with objects easier, and below are a few of the most useful ones.
HasOwnProperty
As the name implies, the hasOwnProperty method lets you check if an object has a property or not. It's useful for checking if an object has a property that you're looking for.
JAVASCRIPTconst dog = {
name: "Cooper",
age: 3,
bark: function () {
console.log("BORK BORK");
}
};
console.log(dog.hasOwnProperty("name"));
console.log(dog.hasOwnProperty("weight"));
JAVASCRIPTtrue
false
Because dog has a name but not a weight, the first method call returned true and the second returned false.
Keys
If instead of checking a single key you want all the keys, use the keys method. This method returns an array containing all of the object's keys.
JAVASCRIPTconst dog = {
name: "Cooper",
age: 3,
bark: function () {
console.log("BORK BORK");
}
};
console.log(Object.keys(dog));
JAVASCRIPT["name", "age", "bark"]
Values
If you want to get back all the values of an object instead of the keys, there's the values method. This method returns an array containing all the values of the JavaScript object.
JAVASCRIPTconst dog = {
name: "Cooper",
age: 3,
bark: function () {
console.log("BORK BORK");
}
};
console.log(Object.values(dog));
JAVASCRIPT["Cooper", 3, ƒ]
The ƒ there is representing the bark function.
Entries
Finally, if you just want both the keys and the values of an object, you can retrieve all the entries using the entries function.
JAVASCRIPTconst dog = {
name: "Cooper",
age: 3,
bark: function () {
console.log("BORK BORK");
}
};
const entries = Object.entries(dog);
console.log(entries);
JAVASCRIPT0: ["name", "Cooper"]
1: ["age", 3]
2: ["bark", ƒ]
You can use entries to iterate over the object's keys and values.
JAVASCRIPTconst dog = {
name: "Cooper",
age: 3,
bark: function () {
console.log("BORK BORK");
}
};
for (const [key, value] of Object.entries(dog)) {
console.log(`${key}: ${value}`);
}
JAVASCRIPTname: Cooper
age: 3
bark: ƒ
As you might imagine, objects are extremely flexible, versatile, and useful in JavaScript and you will soon find yourself using them pretty often.
Resources
 Getting Started with Electron
Getting Started with Electron How to deploy a .NET app using Docker
How to deploy a .NET app using Docker How to deploy a MySQL Server using Docker
How to deploy a MySQL Server using Docker How to deploy an Express app using Docker
How to deploy an Express app using Docker Learn how to use v-model with a custom Vue component
Learn how to use v-model with a custom Vue component How to Scrape the Web using Node.js and Puppeteer
How to Scrape the Web using Node.js and Puppeteer Build a Real-Time Chat App with Node, Express, and Socket.io
Build a Real-Time Chat App with Node, Express, and Socket.io Creating a Twitter bot with Node.js
Creating a Twitter bot with Node.js Setting Up Stylus CSS Preprocessor
Setting Up Stylus CSS Preprocessor Setting Up a Local Web Server using Node.js
Setting Up a Local Web Server using Node.js Using Axios to Pull Data from a REST API
Using Axios to Pull Data from a REST API Getting Started with Moon.js
Getting Started with Moon.js
