Table of Contents
Pretty much every single piece of software requires the use of variables. Variables are a fundamental part of any programming language, and JavaScript is no different.
Variables
Variables are containers that you give a name to that hold any piece of information or data for you. Variables are used to store data in memory, and to access that data later.
The two main parts of a variable are the name and its value. Because they are variables, their value is meant to vary over time, in other words change. Let's create our first one.
Declaration
When you want to create a variable, you need to declare it. This tells JavaScript "hey, I want this name to represent a variable".
Let's say you want a variable to hold the number of apples you eat every day. It may look something like this:
JAVASCRIPTlet apples;
You have now declared a variable called apples, but have yet to give it a value.
Variable Naming Guidelines
Below are the rules for how to name your variables.
- The first character has to be a letter, an underscore, or a dollar sign.
- After the first character, you are now free to use numbers if you'd like, however, you cannot start with a number.
Examples of valid JavaScript variable names:
JAVASCRIPTlet apples;
let $apples;
let _apples;
let app_les;
let apples4eva;
let apple$;
And examples of invalid JavaScript variable names:
JAVASCRIPTlet 1apples;
let app les;
let #apples;
let apple%;
Also important to note is that variable names are case-sensitive, so Apples and apples are different variables.
Initialization
After you have declared a variable with a valid name, you can now initialize it, which is to give the variable its initial value. This is the value that it will have when you first declare it.
The syntax for this is simple and intuitive. Let's say you look at a modest 384 memes a day. Here is how you would initialize your variable.
JAVASCRIPTlet memes = 384;
Likewise, if your variable is a string, like for example, the name of something, it would look like this:
JAVASCRIPTlet website = "Sabe";
How do you know if the variable initialization worked? Try running this in your console:
JAVASCRIPTconst memes = 384;
const website = "Sabe";
console.log("I view " + memes + " memes a day.");
console.log("I use " + website + " every day.");
You should get this as your output:
HTMLI view 384 memes a day.
I use Sabe every day.
Assignment
After a variable has been declared and initialized, you can always give it a new value by assigning it one. Because you already declared it, you don't need to declare it again.
To give the variables memes and website new values, it would look like this:
JAVASCRIPTmemes = 463;
website = "Google";
Thus, when you run this:
JAVASCRIPTlet memes = 384;
let website = "Sabe";
console.log("I view " + memes + " memes a day.");
console.log("I use " + website + " every day.");
memes = 463; // assigning a new value to memes
website = "Google"; // assigning a new value to website
console.log("I view " + memes + " memes a day.");
console.log("I use " + website + " every day.");
Your output looks like this:
HTMLI view 384 memes a day.
I use Sabe every day.
I view 463 memes a day.
I use Google every day.
Constants
Constants in JavaScript are basically variables except that their values are meant to be unchanging after being initialized. Instead of using the let keyword, they are declared using const.
The rules for naming constants are the same for variables, however, it is common practice to capitalize all the letters. Here is an example of two constants:
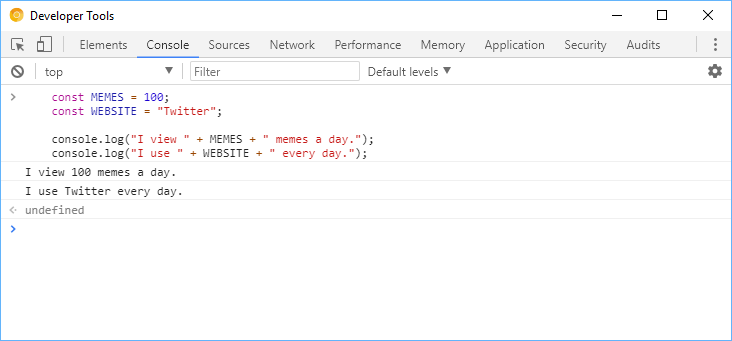
JAVASCRIPTconst MEMES = 100;
const WEBSITE = "Twitter";
console.log("I view " + MEMES + " memes a day.");
console.log("I use " + WEBSITE + " every day.");
 The output using constants.
The output using constants.
Difference between let and const
You might be wondering, what is the difference between let and const? The difference between let and const is that const is a constant, meaning that it cannot be changed. This is different from let which is a variable. Once you assign a value to a const, you cannot change it, however, you can change the value of a let variable. If you know you value will never change, you can use const instead of let. The use of var is deprecated in JavaScript, so you should avoid using it in your code.
Resources
 How to Install Node on Windows, macOS and Linux
How to Install Node on Windows, macOS and Linux Getting Started with Solid
Getting Started with Solid Getting Started with Electron
Getting Started with Electron Git Tutorial: Learn how to use Version Control
Git Tutorial: Learn how to use Version Control How to deploy a PHP app using Docker
How to deploy a PHP app using Docker Getting Started with Deno
Getting Started with Deno How to deploy a MySQL Server using Docker
How to deploy a MySQL Server using Docker How to deploy an Express app using Docker
How to deploy an Express app using Docker Getting Started with Handlebars.js
Getting Started with Handlebars.js Learn how to build a Slack Bot using Node.js
Learn how to build a Slack Bot using Node.js Building a Real-Time Note-Taking App with Vue and Firebase
Building a Real-Time Note-Taking App with Vue and Firebase Getting Started with Vuex: Managing State in Vue
Getting Started with Vuex: Managing State in Vue
