Table of Contents
Forms are a critical part of the web. They allow websites to collect information from their users and then process it to perform actions. For example, when you submit a username and password combination, a website can then log you in.
If you need a refresher on forms, check out our HTML lesson on it. In this lesson, we'll learn how to create forms, the different ways to submit data, and how to handle and validate that data.
The Form GET Method
The GET method is pretty simple, and you've seen it before. The data is sent in the URL itself. Here's an example from Google:
 A Google search for Sabe.io
A Google search for Sabe.io
The data in
HTMLhttps://www.google.com/search?q=sabe.io
is found here:
HTMLq=sabe.io
The GET method uses key-value pairs and in this case, the q, standing for query, is the key, and sabe.io is the value. This is how Google knows what you searched in the box.
We can replicate the same ourselves in PHP. Here is a very simple example of using GET. The first is the HTML, then followed by the PHP that is handling the request.
HTML<form action="/search.php" method="GET">
<input type="text" name="query" />
<input type="submit" />
</form>
PHP<?php
echo($_GET['query']);
?>
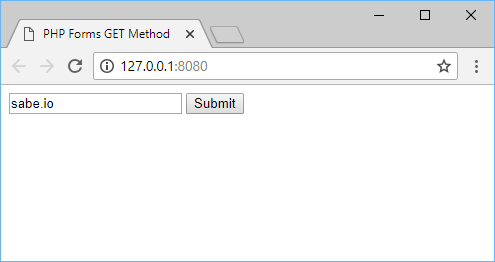
 A form being submit via a GET request.
A form being submit via a GET request.
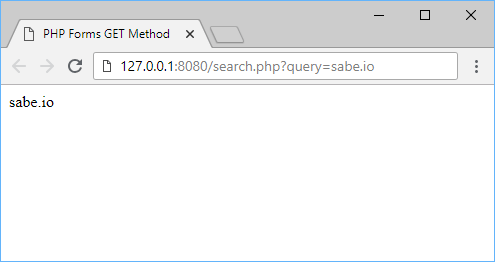
 Using variables from a GET request.
Using variables from a GET request.
Notice the URL? When you hit submit, the browser knows to automatically take all the data in the form and send it to whatever is the action, in this case, to search.php. Then, search.php can handle the request itself.
In PHP, you read all GET variables using the $_GET array. Since the value of the name attribute was query, that is the same value used to access the data. Since we are just calling echo() with that data, that is why we see our query on the page.
Here are some more information about using the GET method:
- Using the GET method allows you to bookmark a URL since the data is self-contained within the URL itself.
- Because the data is included in the URL, it is not recommended that you pass in sensitive data, since it can be easily read.
- There is a limit of 1024 characters.
- You technically do not need a form to send the data to the server. Simply enter new data right into the URL and hit enter!
The Form POST Method
The POST method works almost in the exact same way except that the data is sent in the request made to the server and not the URL. That means that the data isn't visible in the URL like a GET request. It otherwise works exactly the same. Here is the same implementation of the earlier example using a POST request.
HTML<form action="/search.php" method="POST">
<input type="text" name="query" />
<input type="submit" />
</form>
PHP<?php
echo($_POST['query']);
?>
 A form being submit via a POST request.
A form being submit via a POST request.
 Using variables from a POST request.
Using variables from a POST request.
In pretty much every single way, this example is the same as before. Since the form was set to use the POST method, the data was sent with the request. You can then access those POST variables using $_POST and then passing in the name of the piece of data you're trying to access.
Here are some more information about using the POST method:
- It is recommended for use with more sensitive information since the data is never shown in the URL itself.
- You can post more than just text including images and video.
- You cannot bookmark a page that requires POST data since the data isn't there.
Many websites and applications depend on forms so becoming familiar with them is very useful if you want to build your own feature-rich website!
 Getting Started with TypeScript
Getting Started with TypeScript Getting Started with Electron
Getting Started with Electron How to Set Up Cron Jobs in Linux
How to Set Up Cron Jobs in Linux How to build a Discord bot using TypeScript
How to build a Discord bot using TypeScript How to deploy a Deno app using Docker
How to deploy a Deno app using Docker Getting Started with Deno
Getting Started with Deno How to deploy a Node app using Docker
How to deploy a Node app using Docker How to Scrape the Web using Node.js and Puppeteer
How to Scrape the Web using Node.js and Puppeteer Build a Real-Time Chat App with Node, Express, and Socket.io
Build a Real-Time Chat App with Node, Express, and Socket.io Getting User Location using JavaScript's Geolocation API
Getting User Location using JavaScript's Geolocation API Creating a Twitter bot with Node.js
Creating a Twitter bot with Node.js Getting Started with Vuex: Managing State in Vue
Getting Started with Vuex: Managing State in Vue